Applicationのアーカイブ
node-webkit でアプリを習作してみた話
node-webkit というのは、HTML+CSS+JSでデスクトップアプリケーションが作れるランタイムです。 故あってこれでアプリを作ろうという企画がありましたので、 学習の為に簡単な物を作ってみました。

コーダーさんの為のGrunt入門(後編)〜CSSプリコンパイラ編
前編の導入編 に続いて、 コーダーさんにとって強力な武器である、Less/Sass/Stylus等のCSSプリコンパイラのコンパイルを Gruntにお任せしてみる方法を紹介していきます。

CSS3のbox-shadowでお絵かきアプリを書いてみたものの…
先日、CSS3のbox-shadowで描画されたモナリザが話題となりましたが、 インスパイアされて同じ手法でお絵かきアプリを作ったらどうなるか試してみました。

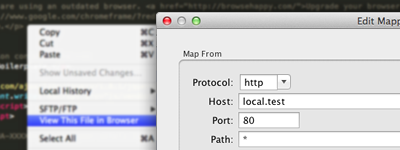
すぐに使える簡易サーバーでHTMLをチェックする3つの方法
Webページが「file://~」だとうまく動かない…でも一々サーバーにアップしたり環境整備するのが面倒…。 そんな時に使える簡易サーバーのご紹介です。

ドラッグドロップに対応したLessのGUIコンパイラ「WinLess」
WindowsのLessコンパイラといえばLessParserの記事を書きましたが、
個人的にはさらに使い勝手の良いGUIコンパイラが見つかったのでご紹介します。

クロスプラットフォームなLessコンパイラ 「LessParser」
以前はWindows向けのコンパイラが見つからなかったので「Lessnium」なんてのを作りましたが、
もっと優秀なクライアントが見つかったのでご紹介します。

TitaniumデスクトップでLESS.jsのフロントエンドをこさえてみた
申し訳ありませんが、このアプリケーションは更新を停止しています。 代替として、より優秀なWinLessやLess Parserをご利用ください。
以前何度かご紹介したCSS開発ツールのLESSですが、
コマンドを介したり自前で設定しなきゃいけなかったりで少々面倒なので、
LESS.jsをベースにしたフロントエンドをTitaniumデスクトップで作ってみました。

TitaniumDesktopの多重起動を抑制する(Windows)
最近Titaniumを少々いじっておりましたが、軽くハマったのでメモなど。
Titanium Desktopで作ったアプリの多重起動を抑制してみる実験。
環境の都合などで、Windowsのみ。

naveで簡単!node.jsの導入メモ (Ubuntu)
「nave」というのはnode.jsを導入するためのシェルスクリプトです。
インストールを簡略化してくれるだけでなく、
複数のバージョンを切り替えて起動する事が出来る優れもの。
今回のお題は、naveでnode.jsを導入する覚書など。