TitaniumデスクトップでLESS.jsのフロントエンドをこさえてみた
この記事は賞味期限切れです。(更新から1年が経過しています)
申し訳ありませんが、このアプリケーションは更新を停止しています。 代替として、より優秀なWinLessやLess Parserをご利用ください。
以前何度かご紹介したCSS開発ツールのLESSですが、
コマンドを介したり自前で設定しなきゃいけなかったりで少々面倒なので、
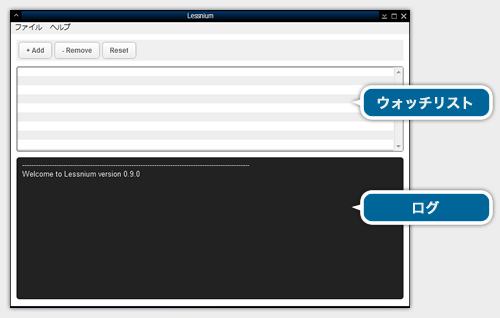
LESS.jsをベースにしたフロントエンドをTitaniumデスクトップで作ってみました。

作ってみたもの
※Windows版のみです。
使い方

要するに何をしてくれるのか
LESSファイルを登録しておくと、更新を検知して自動的にCSSファイルをコンパイルしてくれます。
/the/path/to/hoge.less と登録しておくと、
/the/path/to/hoge.css を生成します。
LESSファイルの記法については公式を御覧ください。
LESS « The Dynamic Stylesheet language
ウォッチリストへのファイルの追加
- 「ファイル」→「ファイルを追加」または「Add」ボタンで、
ウォッチリストにlessファイルを追加します - lessファイルが更新されると、同じディレクトリにcssファイルが自動生成されます
ファイルの削除
ウォッチリスト上のファイルを選択して、
「ファイル」→「ファイルの削除」または「Remove」ボタンでリストから外します。
(deleteキーでもOK)
リストのリセット
「ファイル」→「リストをリセット」でリストをクリアします。
課題
本当はリストにファイルをドラッグドロップとかしたい
Mac版やLinux版は?
Mac用にはもう既に開発されたものがあるので、それを使うと良いと思います。
こっちのがずっとUIも優れてそうですし。
» LESS.app For Mac OS X
Linux版は、使いたいなんていう酔狂な方がいらっしゃった場合は考えます。
まとめ
今まではRuby版で一々コマンドでコンパイルしていたのですが、
先日LESS公式ページからRuby版の説明がこつ然と姿を消してLESS.jsがメインになった為、
JS版に乗り換えるついでにこさえてみました。
WindowsユーザーでしかもLESS使いなんて相当に限られてますが、
そんな限られた方々のお役に立てれば幸いです。
私のLESS愛をあらわす拙い記事など
もっと流行るといいな。


コメント
<p>Twitter bootstrapの中身確認してみましたが、
どうやらfilterの部分でコンパイルエラーが発生している様子です。
Less自体、filterには対応していなかったように記憶しておりますので、
filterの部分を別ファイルとするなどの対応が必要と思われます。</p>
<p>尚、@import については統合してコンパイルするように設計してあります。</p>
<p>Twitter bootstrapの中身確認してみましたが、
どうやらfilterの部分でコンパイルエラーが発生している様子です。
Less自体、filterには対応していなかったように記憶しておりますので、
filterの部分を別ファイルとするなどの対応が必要と思われます。</p>
<p>尚、@import については統合してコンパイルするように設計してあります。</p>
Twitter bootstrap がコンパイルできなかった</p>
<p>とはいえ、良い仕事です。
ありがたく利用させて頂きます</p>