2010年06月のアーカイブ
実験室: 条件でスタイルシートを切り替えるJS小技いろいろ
例えばブラウザによってスタイルを追加したり、
ウィンドウサイズによってスタイルを変えたり。
JavaScriptで動的にスタイルシートを切り替えたい時用に
ちょこざいなやつを備忘録としてまとめておきます。

「フリーランスが成功する為の13の鍵」を3つにまとめてみる
13 Keys to Success as a Freelance Designer | Vandelay Design Blog
フリーランスデザイナーが成功する為の13の鍵、だそうです。
13では多く、不吉でもあるので思い切って3つにまとめてみます。
3という数字が好きなので。
LESSをJavaScriptで実現する 「LESS.js」
この記事の情報は古くなっています。
現在のLessはRubyではなくJavaScriptベースを基本として開発されています。
LESS – Leaner CSS
LESSというのはCSSをより便利でスマートな記法に拡張する為のRubyプロジェクトですが、
そのJavaScript版が開発されている模様です。

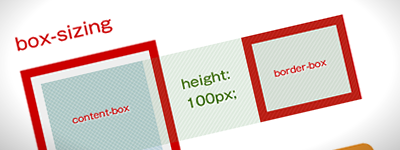
実験室: ボックスサイズの解釈はIE6の方がわかりやすいと思う
IE6がボーダー/パディングを含んだ値としてwidthを解釈するのに対し、
他の多くのブラウザはそれらをwidthに足した値で描画します。
この問題はCSSを書く人なら誰しも一度はぶちあたる壁ですね。

HTML5を簡潔にまとめたインフォグラフィック+Flashの行方
「HTML5」をまとめた素晴らしいインフォグラフィックが公開されていました。
重要な新要素や、各ブラウザのサポート状況も簡潔に紹介されています。

マルチブラウザでキャプチャが撮れる「BrowserSeal」を試してみた
様々なブラウザのキャプチャを撮れるサービスやツールは、最近かなり増えてきていますね。
Cross-Browser Testing: A Detailed Review Of Tools And Services – Smashing Magazine
先日SmashingMagazineで多くのサービスやソフトウェアが紹介されていましたが、
その中でも気になった「BrowserSeal」を試してみました。

MT備忘録: blog_idに関わるスニペットメモ
ここ最近MovableType構築のお仕事が進行中なのですが、
あまりにもMTを弄るのが久しぶり過ぎてかなり泡を食っています。
(なんせ以前使ったバージョンは3.xだった気が…)
そんな中で生まれた苦し紛れなスニペットをメモっておきます。
JSLintでストリクトなJavaScriptを書く
Web系の技術のLintといえばHTML-Lintなどが有名ですが、
JavaScriptにも、ルールに則って書かれているかどうかをチェックする
「JSLint」が存在しました。

ページに「妖精さん」を漂わせるJSコード
残念ながらブックマークレットは動作しなくなっている模様です。
該当ページのコードを読んで、お試しください。
懐かしくもあるけど、新しく美しい。そんなJavaScriptコードが公開されています。
ページに「妖精さん」を浮遊させるスクリプトです。

Chromeはポテトと同時だった。ではOperaは…?
Chromeの速さをアピールするためのビデオ
YouTube – Google Chrome Speed Tests
が話題を呼びましたが、Operaだって負けていません。