2010年04月のアーカイブ
Twitterのリアルタイムを感じるWebサービス
忙しさにかまけてだいぶ時間が経ってしまいました…
Twitterと連動するサービスは星の数ほどありますが、
今回ご紹介するのは「情報の可視化」を試みたWebサービス2点です。

ブログで@anywhereを試してみた! ~ どこでもTwitter
Twitterの@anywhereは既に提供を終了していますので、本記事の内容も利用出来ません。
Sunsetting @Anywhere | Twitter Developers
先日リリースされた@anywhere、いわゆる「どこでもTwitter」を試してみました。
Twitterと連動するマッシュアップサイトを作るのに便利そうな@anywhereですが、
ブログ等でも簡単に部品を組み込むのに活用できます。

ナビゲーションの現在地をアクティブにするJS小技
わざわざ投稿するほどのものか、というぐらいちょこざいな小技です。
JavaScriptでナビゲーションを操作して、
現在いるディレクトリのナビゲーションに「.active」クラスを付加してみます。

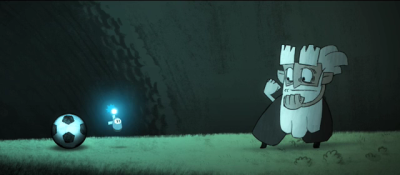
「おかしな国、日本」 "Japan – The Strange Country"
Japan – The Strange Country (Japanese ver.) on Vimeo
ひょっとしたら今更!とか言われるかもしれませんが、ご紹介。
日本ってこんな不思議な国なのかと考えさせられてしまうアニメーションです。

いつの間に実装されていたjQuery.proxy等という便利な機能
Mach3: Prototype.jsのbind的なノリのものを書く
を一ヶ月ぐらい前に書いたばかりですが、いつのまにかjQueryでも同様の機能が実装されておりました。
1.4出てからもう3ヶ月ぐらい経つと言うのに…

超簡単な「つぶやきボタン」 – Twitterによる先行公開
「つぶやきボタン」のサービスは終了している模様です。
つぶやきボタン – ブログ1年生でも設置できる超シンプルTwitterボタン
ものすごくシンプルな「つぶやきボタン」が、Twitter経由で先行公開です。
これは確かにものすごくシンプルで簡単。

実験室: 「Loading…」のドットアニメーションを表示するjQueryプラグイン
Loading Dots jQuery Plugin | CSS-Tricksを受けて、
少しカスタマイズの効く形の物がほしいな、と思い書いてみました。
テキストだけのアニメーションもシンプルで良いですね!
HTML5によるHTML5のプレゼンテーションスライド
Ajaxian » The Best HTML5 Slides Ever
HTML5について簡潔にまとめられたプレゼンテーションが紹介されています。
随所に実例を盛り込んだWebベースのスライドです。