すぐに使える簡易サーバーでHTMLをチェックする3つの方法
この記事は賞味期限切れです。(更新から1年が経過しています)
Webページが「file://~」だとうまく動かない…でも一々サーバーにアップしたり環境整備するのが面倒…。 そんな時に使える簡易サーバーのご紹介です。

HTTPでアクセスしてチェックしたいケースとは
Webページを制作している時、多くの場合はそのままブラウザで開けば動作チェックが出来ますが、 サーバーを通してHTTPでアクセスしないと正常に動作しないケースもあります。
つまり、「file:~」ではなく、「http:~」でアクセスしたい。例えば、
- ChromeからAjaxのテストをしたい
- 各種ウィジェットのスクリプトの表示をチェックしたい
Chromeのケースは起動オプション(”–allow-file-access-from-files”)で解決できますし、 ウィジェットもスクリプトの中身を少しいじれば動くことが多いですが、 いずれもWebサーバーを通せば難なく動作するわけで、それがすぐに出来るのならばその方がシンプルではないかな、と思うわけです。
ではどうしようか
既にXAMPP/MAMPPや仮想マシン等でサーバ環境がある場合は良いのですが、 バーチャルホスト等の諸設定をこなすのが面倒くさかったり、とにかくささっと確認したいような場合は、 簡易的なサーバを利用してのチェックがお勧めです。
サッと起動して、サッ確認し、終わったらサッと終了する。
ここでは、3つの方法を提案してみます。
- SublimeServerでチェックする
- PHP5.4+のビルトインサーバーでチェックする
- ローカルプロキシでチェックする
SublimeServer でチェックする
もし貴方がSublime Text 2を使って制作をしているのならば、これを使わない手はないでしょう。 Sublime Serverは、Sublime Text 2で動作する簡易Webサーバープラグインです。
SublimeServer
Allow you run a HTTP Server in SublimeText 2, and serves all the open project folders
メリットは、作業環境からすぐに実行できる点ですね。
インストール
- 「Sublime Package Control」をインストール
- コマンドパレットから 「Install Package」>「SublimeServer」 と打ち込む
※プラグインの導入法については以前書いた記事などをご参考に
使い方
- 「Tools」>「SublimeServer」>「Start SublimeServer」で起動
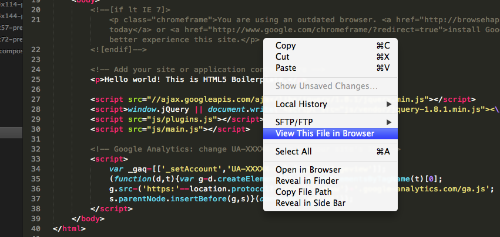
- 確認したいHTMLファイルを開いて、右クリックし、「View This File in Browser」

これで、デフォルトのブラウザで目的のファイルが開かれます。 URLは以下のようになります。プロジェクトがルートディレクトリのような扱いになっていますね。
http://localhost:8080/[folder name]/index.html
ポート番号の「8080」は、「Tools」>「SublimeServer」>「Settings」 で変更できます。
PHP5.4+のビルトインサーバーでチェックする
マシンにPHP5.4以降がインストールされているのあらば、 PHPにビルトインされている簡易Webサーバーが利用できます。

メリットはPHPの動作チェックが出来る点ですが、 簡易的な物なのでrewrite等は動かず、そこらへんに依存するFW等の動作は難しいでしょう。 そういう大掛かりな物は、きちんと仮想環境を構築してテストしましょう。
使い方
※PHP5.4以降が導入済みで、パスが通っている前提で話を進めます。
- ターミナル(あるいはコマンドプロンプト)を開く
目的のファイルがあるディレクトリまで移動して、以下のコマンドを実行する
php -S localhost:8080
ブラウザを開いてアドレスバーにURLを入力する
http://localhost:8080/index.html
実行したディレクトリがルートディレクトリの扱いになります。
ローカルプロキシでマッピングする
これは前述した2つの方法と違い、ローカルでWebサーバーを起動するのではなく、 ローカルプロキシを利用して、或るドメインへのアクセスをローカルのファイルにマッピングする方法です。
…と言ってもピンと来ないですね。
例えば、「http://example.com/index.html」というファイルへブラウザでアクセスするとして、 その「index.html」の内容を、ローカルにあるファイルに差し替える事が出来ます。 そうすることで、あたかもインターネット上にそのファイルがあるかのように振る舞ってくれるわけですね。
Charles
ここでは、ローカルプロキシツールのCharlesを使ってみます。 有料ではありますがクロスプラットフォームで開発されていて、Windows/Mac/Linux版が用意されています。
Charles Web Debugging Proxy • HTTP Monitor / HTTP Proxy / HTTPS & SSL Proxy / Reverse Proxy

使い方
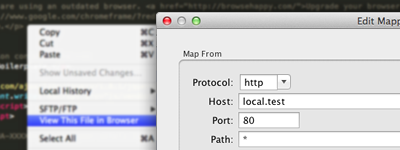
- 「Tools」>「Map To Local」で設定ダイアログを開きます
- 「Add」で新しくマッピングを作成します
下記のような要領で入力して「OK」

設定したURLにアクセスします
http://local.test/index.html
ドメインは、名前解決が出来る必要があります。 プロジェクトに使用する予定のドメインを使うか、適当な「local.test」などの名前をあてがってhostsファイルに127.0.0.1などで書き込んでおくか、 あるいはexample.comやlocalhostを利用するなどしましょう。
まとめ
これらの方法は、DirectoryIndexが指定できなかったりパフォーマンスが悪かったりする為、あくまでも簡易的なチェック向けです。 が、それで十分な場合は多いに制作の手助けになってくれる事でしょう。
特にローカルプロキシは、こういったケースに因らず、様々なシーンで開発効率をあげてくれるので、 (むしろそちらの方がメインですね) ぜひとも導入しておくべきだと思います。


コメント
ただJS開発のように短い間隔で繰り返し確認するようなケースではアップロードのタイミングがネックになる場合もあるので、
そういう場合は記事にあるような手法もありではないかな、と思います。</p>
ただJS開発のように短い間隔で繰り返し確認するようなケースではアップロードのタイミングがネックになる場合もあるので、
そういう場合は記事にあるような手法もありではないかな、と思います。</p>