HTMLのアーカイブ
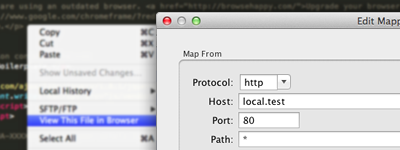
すぐに使える簡易サーバーでHTMLをチェックする3つの方法
Webページが「file://~」だとうまく動かない…でも一々サーバーにアップしたり環境整備するのが面倒…。 そんな時に使える簡易サーバーのご紹介です。

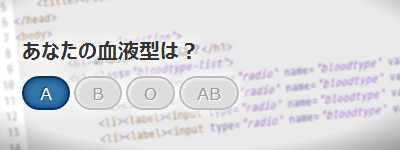
ラジオボタンでグラフィカルなトグルボタンを作ってみる
HTMLでトグルボタンを実装するにはinput[type=radio]が近道ですが、 リッチな雰囲気にする為に見た目を制御したい。今回はそんなお話です。

:activeでボタンに「押しごたえ」を付けてみる
Tumblrのダッシュボードの左上のロゴを見ていてふと思ったのですが、
マウスオーバーの処理をする事はあっても、
クリックした時の処理をしているサイトって意外と少ないですよね。
そこで今日はボタンをクリックした時のスタイルについてメモなど。
(わかっちゃいるけど面倒くさいんだろうなぁ、という気はしている)

© まっは画伯
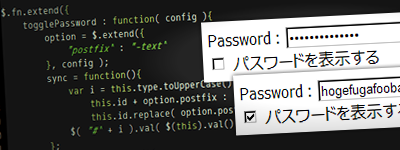
JavaScriptで「パスワードを表示」機能を実装してみる
通常なら文字が伏せてある状態のパスワード入力フォームですが、
入力したパスワードを確認する為の「パスワードを表示」機能を
JavaScriptで実装する為のメモです。(jQuery使用)

2010年に出会った愛すべきリソース達*11
2010年も残りわずか。CS5やらHTML5やらiナントカやら忙しい1年でしたが、
せっかくなので今年出会った素晴らしいリソースを振り返ってみます。

jQueryの$(document).readyをセレクタで使いたい
jQueryでDOMのロード完了を検知するのに使われる$(document).readyですが、
これを未挿入の要素に対して使いたい。そんなメモログ。

はじめてのjQueryMobile
先月10月にアルファリリースされ、つい先日Alpha2が公開されたjQueryMobile。
新たなモバイル向けフレームワークとして期待が高まりますが、
今日はそんなjQueryMobileを、極めてザックリと紹介してみたいと思います。
だいたいのイメージを掴んで頂ければ幸いです。

どこでも活躍できるテンプレートエンジン「Mustache」
世にテンプレートエンジンは多くあれど、
これ程多くの場所で活躍出来るテンプレートエンジンはなさそうです。
本稿はそんなテンプレートエンジン「Mustache」の試用レビューです。