はじめてのjQueryMobile
この記事は賞味期限切れです。(更新から1年が経過しています)
先月10月にアルファリリースされ、つい先日Alpha2が公開されたjQueryMobile。
新たなモバイル向けフレームワークとして期待が高まりますが、
今日はそんなjQueryMobileを、極めてザックリと紹介してみたいと思います。
だいたいのイメージを掴んで頂ければ幸いです。

公式 : jQuery Mobile | jQuery Mobile
jQueryではなく、jQueryUIのモバイル版
と、言うべきでしょうか?
jQueryMobileが提供してくれるのは、
スマートフォン向けのテーマスタイルシートと、
それをより簡単にレンダリングする為の仕組みです。
はじめ勘違いしていたのですが、
jQueryをモバイル向けにチューンした物ではないので注意。
使用の際にはjQueryを一緒に読み込む必要があります。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.css" />
<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js"></script>
Code language: HTML, XML (xml)jQueryUIのように、CSSとjQuery、
そしてjQueryMobile本体を読み込んで準備完了です。
Hello, world !
我々がしなければならないのは、HTMLをマークアップする事だけ。
その際に、そのHTML要素をどのような見せ方をするのかを、
data-role属性を使って指定してやります。
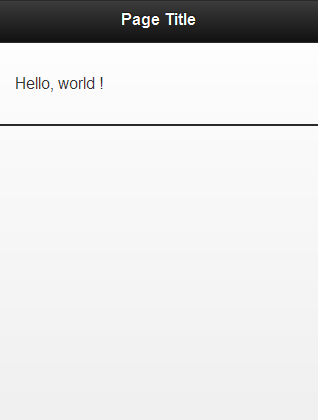
例えば、次の例はきわめてシンプルなページのテンプレートです。
<div data-role="page">
<div data-role="header">
<h1>Page Title</h1>
</div>
<div data-role="content">
<p>Hello, world !</p>
</div>
<div data-role="footer"></div>
</div>
Code language: HTML, XML (xml)data-role属性はその名の通り、要素のrole(役割)を示します。
基本的な構造は、pageの中にheader/content/footerが並び、
contentの中にページの内容が流し込まれる感じ。
普段idやclassを使ってマークアップするのと同じ感覚ですね。
こうしておくことで、jQueryMobileさんが適切なスタイルを適用してくれます。
上の例なら、こんな感じに。

jQueryMobileのページ遷移
jQueryMobileのページ遷移は、特別何かを意識しなくても
スマートフォン特有の右にスライドしていくトランジションを加えてくれます。
もちろんトランジションの種類は変更可能。
リンクの種類も複数あります。例えば…
- 1) ページ内リンク
- “#hoge”のようなハッシュによるページ内リンク。 トランジションで遷移します。
- 2) ページ外リンク
- “hoge.html”のような通常のリンク。 Ajaxで外部ファイルロード後、トランジションで遷移します。
- 3) 明示された外部リンク
- rel=”external” を指定したものは、 トランジションを使用せずに画面ごとリフレッシュします。
1)について補足で説明しておくと、
ひとつのHTMLの中に任意のIDを持つ複数のpageコンテナを配置し、
ページ内リンクで遷移する事が出来ます。
というより、「表示をトグルする」と表現したほうが分かりやすいのかもしれません。
<div data-role="page" id="home">
<div data-role="header">
<h1>Home</h1>
</div>
<div data-role="content">
<p>
<a href="#hoge">hoge</a>
<a href="#fuga">fuga</a>
</p>
</div>
</div>
<!-- page "hoge" -->
<div data-role="page" id="hoge">
<!--中略-->
</div>
<!-- page "fuga" -->
<div data-role="page" id="fuga">
<!--中略-->
</div>
Code language: HTML, XML (xml)アルファバージョンという事もあり、ある条件下でスタイルが切れてしまったり、
トランジションがうまくいかなかったりと、不具合が色々潜んでます。
試す場合は、ご覚悟を。
色々なコンポーネント
jQueryMobileには、ボタンをはじめとする様々なコンポーネントが揃っています。
コンポーネントもコンテナ同様、data-roleをはじめとする
様々なdata-*属性で見た目/振る舞いを指定します。
ほんの一部をご紹介してみると…
ボタン

<a href="#hoge" data-role="button" data-inline="true">BUTTON</a>
Code language: HTML, XML (xml)表示トグル可能なブロック

<div data-role="collapsible" data-collapsed="true">
<h3>いないいない</h3>
<p>ばぁ!</p>
</div>
Code language: HTML, XML (xml)フリップスイッチ

<select data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
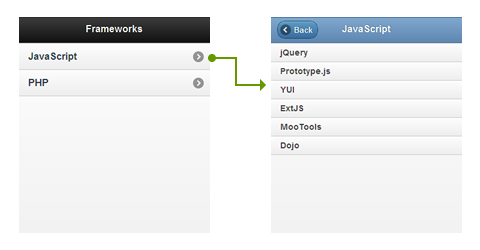
Code language: HTML, XML (xml)ネストされたリスト

<ul data-role="listview">
<li>JavaScript
<ul>
<li>jQuery</li>
<li>Prototype.js</li>
<li>YUI</li>
<li>ExtJS</li>
<li>MooTools</li>
<li>Dojo</li>
</ul>
</li>
<li>PHP
<ul>
<li>CakePHP</li>
<li>CodeIgniter</li>
<li>Zend Framework</li>
<li>Symfony</li>
<li>ちぃたん</li>
</ul>
</li>
</ul>
Code language: HTML, XML (xml)まとめ
と、ほんのさわりだけですが、紹介させていただきました。
まだアルファバージョンなのでバグも多く、疑問が残る部分も幾つかありますが、
1月に1.0をリリースするそうなので、チェックしておきたいですね。
さ、次はSenchaも試してみるべきですね…
Ext Japan – モバイルJavaScript – Ext JS、Ext GWT、Sencha Touch


コメント