HTMLのアーカイブ
Sammy.jsでAjaxコンテンツのセッションを操る
この記事の情報は古くなっています。
Sammy.js はAPIも一新されてより強力なフレームワークになっています。
公式ドキュメントをご参照ください。
ページを移動させずにサクサクと展開していくのがAjaxコンテンツの魅力ですが、
移動しないが故にURLとしてセッションを保持出来ないという弱点があります。
オーソドックスな解決法は「location.hash」を用いる物ですが、
その処理を簡単にしてくれるのがSammy.jsです。

IE9.jsで実現するシンプルなclearfixとその他の恩恵
既に広く知られているであろう、IE9.jsは、
新旧IEの差異を(出来るだけ)埋めてくれる素晴らしいスクリプトです。
今日のお話は、IE9.jsで実現出来るシンプルなclearfixと、
このスクリプトで実際どんな恩恵が受けられるかの備忘録です。

BrowserDetect.jsと子孫セレクタによるシンプルなクロスブラウザCSS
BrowserDetect.jsは、閲覧環境を判別する為のJSライブラリです。
今回はこれを使用して、Modernizrのような手法で
クロスブラウザCSSを書く実験を試みてみます。

シンプルなjQueryテンプレートプラグインを書いてみる
jQueryを用いたテンプレートエンジンについては、過去に記事で触れましたが、
cf) 「jquery.tmpl.js」による手軽なJavaScriptテンプレーティング
物は試しで自分で習作してみました。

SNSのシェアボタンのリンクを挿入するjQueryプラグイン
SNSのシェアボタンを作る為のURL&パラメータメモの内容をjQueryプラグインにしてみましたが、
コメントの方が多いんじゃないか?というぐらい薄い内容になりました。
好物のちょこざいなやつです。

SNSのシェアボタンを作る為のURL&パラメータメモ
ソーシャルブックマークサービスやソーシャルネットワークサービスが巷に多く溢れる昨今、
ページの下部にシェアボタンを追加しているサイトを目にすることも多くなってきました。
ほとんどのサービスがブログパーツとしてコードを配布していますが、勿論仕様もまちまちです。
そこでちょっと備忘録としてまとめておきます。

CSS3対応の為のLESSスニペットメモ
角丸やグラデーションをCSS3で表現しようとする時、
どうしても各々の環境への対応のおかげで長いCSSになってしまいますね。
そんな時便利なのがLESSのMixin機能です。
「Modernizr」 モダンなクロスブラウザCSSの為の支援スクリプト
HTML5/CSS3で新たに使える機能がブワッと増えたわけですが、
新機能に対応している環境というのはまだまだごくわずかです。
ということは、機能が使えるor使えない場合に処理を分けたりしなければいけないわけで。
「Modernizr」は、それを支援してくれるJavaScriptライブラリです。

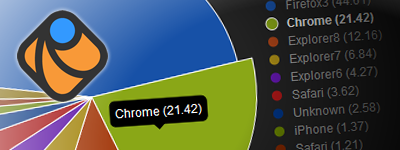
実験室: gRaphaëlでインタラクティブなグラフを描いてみる
Raphaëlは、Webページでベクターグラフィックを簡単に扱う為のJavaScriptライブラリです。
それを拡張する為の、gRaphaëlというグラフ描画プラグインが公開されています。
今回はgRaphaëlを使ってインタラクティブなグラフを描いてみました。
(以下、Raphaelと表記します)

ゼロから導入する、Ruby LESS for Windows ~素晴らしいCSSソリューション
この記事の情報は古くなっています。
現在LessはRubyベースではなくJavaScriptベースを基本として開発されています。
先日はJavaScript版のLESSを記事で紹介しましたが、
LESSをJavaScriptで実現する 「LESS.js」
やはりRuby版LESSをローカル環境に導入して動かすのがベストだと思うので、
Windows環境での導入方法をメモっておきます。


