JavaScriptで「パスワードを表示」機能を実装してみる
この記事は賞味期限切れです。(更新から1年が経過しています)
通常なら文字が伏せてある状態のパスワード入力フォームですが、
入力したパスワードを確認する為の「パスワードを表示」機能を
JavaScriptで実装する為のメモです。(jQuery使用)

- ざっくりとした仕掛け
- IE兄弟はinput要素のtype属性をいじれないらしい
- textとpasswordを並べて表示/非表示をトグルする
- コード抜粋
ざっくりとした仕掛け
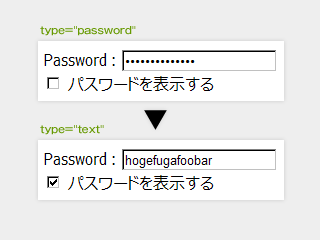
チェックボックスにチェックを入れると、
パスワードのtypeがtextに切り替わって内容が確認出来るようになる仕組み。

type直接いじれば楽じゃーん。
そう考えていた時代が僕にもありました。
IE兄弟はinput要素のtype属性をいじれないらしい
ところがIEはinput要素のtype属性を弄ろうとするとエラーになります。
その為jQueryでも、attr()で同様の処理を行おうとすると、以下の例外が投げられてきます。
type property can’t be changed
HTML
<input type="password" id="foo" />
Code language: HTML, XML (xml)JavaScript
try {
$("#foo").attr("type", "text" );
} catch( e ){
console.log( e ); // type property can't be changed
}
Code language: JavaScript (javascript)cloneNode等で複製したオブジェクトでも同様なので、
これを回避する為には手作業で要素の複製を行い、
それでもって元の要素とスワップしなければならないみたいです。面倒ですね!
textとpasswordを並べて表示/非表示をトグルする
面倒なのは回避する事にして、
input[type=text]とinput[type=password]を並べておき
表示/非表示を切り替える方向でやってみます。

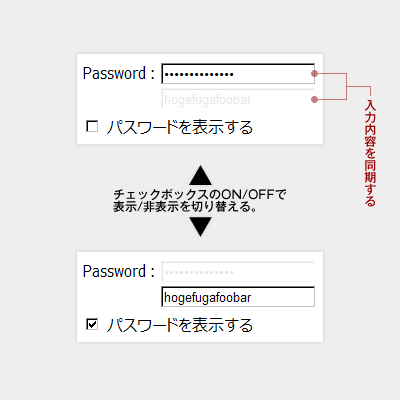
- input[type=text]とinput[type=password]の入力内容を同期させる
- チェックボックスのON/OFFでそれぞれの表示/非表示を切り替える
コード抜粋
こんな感じになりました。
HTML
<input type="password" id="pswd" name="pswd" />
<input type="text" id="pswd-text" name="pswd-text" style="display:none;" />
<input type="checkbox" id="pswd-toggle" name="pswd-toggle" data-for="pswd" />
<label for="pswd-toggle">パスワードを表示する</label>
Code language: HTML, XML (xml)パスワード(#pswd)の相方となるテキストフィールド(#pswd-text)を非表示にして設置。
チェックボックス(#pswd-toggle)には、data-for属性で対象のID(pswd)を入れておきます。
ちょうど、label要素のfor属性のように。
JavaScript
$.fn.extend({
togglePassword : function( config ){
option = $.extend({
"postfix" : "-text"
}, config );
// 入力内容を同期するfunction
sync = function(){
var i = this.type.toUpperCase() === "PASSWORD" ?
this.id + option.postfix :
this.id.replace( option.postfix, "" );
$( "#" + i ).val( $(this).val() );
};
// 表示/非表示を切り替えるfunction
toggle = function(){
if( this.checked ){
$.data( this, "pswd" ).hide();
$.data( this, "text" ).show();
} else {
$.data( this, "pswd" ).show();
$.data( this, "text" ).hide();
}
};
this.each( function(){
var id, pswd, text, check, handlers;
id = this.getAttribute( "data-for" );
pswd = $("#" + id );
text = $("#" + id + option.postfix );
check = $(this);
// テキストフィールドのイベント
handlers = { keyup : sync, blur : sync };
pswd.bind( handlers );
text.bind( handlers );
// チェックボックスのイベント
$.data( this, "pswd", pswd );
$.data( this, "text", text );
$(this).click( toggle );
// 初期化
toggle.apply( this );
});
}
});
$("#pswd-toggle").togglePassword();
Code language: JavaScript (javascript)IEスルーするなら恐ろしく短いコードで済みそうですが…残念。


コメント