"ICON" Advent Calendar 2014 #22
この記事は賞味期限切れです。(更新から1年が経過しています)
“ICON” Advent Calendar の22日目です。

矢印アイコン
矢印は方向を示すための最もシンプルなアイコンの一つです。 形もいくつかの種類があり(厳密には矢印以外は矢印ではありませんが)、 単体として機能するのは勿論、アイコンの一部として組み込まれる事もあれば、 複数の矢印を組み合わせて特別な意味を持たせたりする事もできます。



上にあげたものがよく知られている基本形で、左から矢印・三角形・山型と、ここでは便宜上呼びます。 有名なWebフォントの fontawesome における命名では、 それぞれ “arrow”, “caret”, “chevron” と表現されています。 “arrow” は言わずもがな、 “caret” は “^” の文字をあらわし、 “chevron” は山型の意味です。
方向と組み合わせで意味付けをした例をいくつか挙げてみましょう。


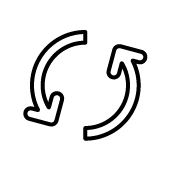
循環を描くひとつあるいはふたつ以上の矢印は、「更新(refresh)」の意味を持つことが多いです。 特にふたつの矢印は、リモートとローカルの双方向の更新、つまり「同期(sync)」の意味を連想させます。


同じく円弧を描く矢印は、文脈によっては違う意味を持ちます。 コンピューターで作業する上での最も大きなメリットである、「もとに戻す(undo)」「やり直す(redo)」です。


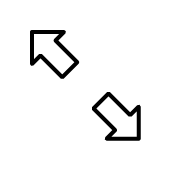
中心から四隅へ向かう矢印は、「拡大」を表します。 動画コンテンツを大きくしたり、全画面表示にしたりするUIでよく見られます。


逆に、四隅から中心へ向かう矢印は「縮小」を表します。

上端をあらわす直線とそこへ向かう矢印は、「ページトップへ」などのスクロールボタンによくつかわれます。
矢印はシンプルで汎用性が高いため、様々な場面でひっぱりだこです。 あらゆる記号の中で最も多忙な存在であると言えるでしょう。






コメント