ブログで@anywhereを試してみた! ~ どこでもTwitter
この記事は賞味期限切れです。(更新から1年が経過しています)
Twitterの@anywhereは既に提供を終了していますので、本記事の内容も利用出来ません。
Sunsetting @Anywhere | Twitter Developers
先日リリースされた@anywhere、いわゆる「どこでもTwitter」を試してみました。
Twitterと連動するマッシュアップサイトを作るのに便利そうな@anywhereですが、
ブログ等でも簡単に部品を組み込むのに活用できます。

- こちらもあわせて
- @anywhereで認証してみる備忘録
0. 準備をしよう!
まずはAPIの取得から。こちらで登録をしましょう。
New Twitter Application | dev.twitter.com
必要事項を明記のうえ、Register Applicationをクリック。
登録が済んだら、APIキーが配布されます。
そのAPIキーを元に、ロードするJSファイルのURLを作りましょう。
<script src="http://platform.twitter.com/anywhere.js?id=YOUR_API_KEY&v=1" type="text/javascript"></script>
Code language: HTML, XML (xml)YOUR_API_KEYの部分に配布されたAPIキーを代入します。
このscript要素をHTMLの中に記述すれば、準備完了です。
1. JavaScriptの書き方の基本
@anywhereのスクリプティングの基本はこんな感じです。
twtr.anywhere( function( tw ){
tw.linkifyUsers(); // or do something
} );
Code language: JavaScript (javascript)twtr.anywhere() はjQuery.ready() みたいなもので、
@anywhereを使う準備が整うと、渡されたfunctionを走らせます。
そのfunctionに渡される引数(ここでは「tw」)が、
@anywhereの様々な機能を提供してくれるオブジェクトとなっています。
2. followmeボタンをつけてみる

こういうやつですね。 まずフォローミーボタンを表示させる場所を次のようにマークアップするとします。
<span id="#myFollowMeButton"></span>
Code language: HTML, XML (xml)idはお好きな名前をつけましょう。 次にスクリプトです。
twtr.anywhere( function( tw ){
tw("#myFollowMeButton").followmeyButton("mach3ss");
} );
Code language: JavaScript (javascript)実にjQueryライクな!CSSセレクタエンジンもjQueryと同じSizzleです。
followmeyButton() の引数には、自分のアカウントを@抜きで渡してあげましょう。
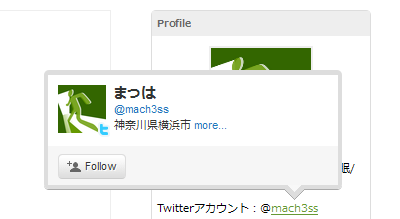
3. ホバーカードを表示してみる

こういうやつです。 HTMLはこんな感じにしてみます。
<p id="MyProfile">TwitterAccount : @mach3ss </p>
Code language: HTML, XML (xml)そしてスクリプトです。
twtr.anywhere( function( tw ){
tw("#MyProfile").hoverCards();
} );
Code language: JavaScript (javascript)これで、「mach3ss」の部分にリンクが張られ、
マウスオーバーする事でプロフィールのカードが表示されるようになります。
尚、ユーザーネームの部分に既にリンクが張ってあったりする場合はうまく動作しない場合があります。
その場合には、inferオプションやlinkifyオプションを活用しましょう。詳しくは↓で!
Welcome to @Anywhere | dev.twitter.com
4. ツイートボックスを表示してみる

こういうやつ。
コメント欄の変わりにTwitterにつぶやいてもらう、というのもアリだと思います。
HTMLはこんな感じで。
<span id="#myTweetBox"></span>
Code language: HTML, XML (xml)スクリプト。
twtr.anywhere( function( tw ){
tw("#myTweetBox").tweetBox( {
width : 580,
label : "コメントをつぶやく",
defaultContent : "#blogmach3jp @mach3ss"
} );
} );
Code language: JavaScript (javascript)オプションをオブジェクトリテラルで渡します。
内容は以下の通り。
- counter : Boolean = true
- 文字カウンターを表示/非表示
- height : Number = 515
- ツイートボックスの高さ
- width : Number = 65
- ツイートボックスの幅
- label : String = “What’s happening?”
- ツイートボックスの上に表示されるラベルの文字列
- defaultContent : String = none
- ツイートボックス内のデフォルト値
- onTweet : Function = none
- ツイートボックスから送信された時に呼ばれるイベントリスナーを登録。
defaultContentにハッシュタグや自分のユーザー名を入れておくと便利ですね。
5. もっと色々したい!
という方は公式のドキュメントをご参照ください。
Welcome to @Anywhere | dev.twitter.com

認証関連の情報なども色々記載されています。
フロントエンドの技術者さん達も、@anywhereの登場で
かなり実装が楽になったのではないでしょうか。
創作意欲がわいてきますね!


コメント