JavaScriptのアーカイブ
LESSをJavaScriptで実現する 「LESS.js」
この記事の情報は古くなっています。
現在のLessはRubyではなくJavaScriptベースを基本として開発されています。
LESS – Leaner CSS
LESSというのはCSSをより便利でスマートな記法に拡張する為のRubyプロジェクトですが、
そのJavaScript版が開発されている模様です。

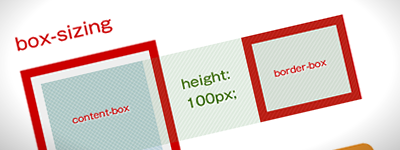
実験室: ボックスサイズの解釈はIE6の方がわかりやすいと思う
IE6がボーダー/パディングを含んだ値としてwidthを解釈するのに対し、
他の多くのブラウザはそれらをwidthに足した値で描画します。
この問題はCSSを書く人なら誰しも一度はぶちあたる壁ですね。

マルチブラウザでキャプチャが撮れる「BrowserSeal」を試してみた
様々なブラウザのキャプチャを撮れるサービスやツールは、最近かなり増えてきていますね。
Cross-Browser Testing: A Detailed Review Of Tools And Services – Smashing Magazine
先日SmashingMagazineで多くのサービスやソフトウェアが紹介されていましたが、
その中でも気になった「BrowserSeal」を試してみました。

JSLintでストリクトなJavaScriptを書く
Web系の技術のLintといえばHTML-Lintなどが有名ですが、
JavaScriptにも、ルールに則って書かれているかどうかをチェックする
「JSLint」が存在しました。

ページに「妖精さん」を漂わせるJSコード
残念ながらブックマークレットは動作しなくなっている模様です。
該当ページのコードを読んで、お試しください。
懐かしくもあるけど、新しく美しい。そんなJavaScriptコードが公開されています。
ページに「妖精さん」を浮遊させるスクリプトです。

実験室: 編集可能なTableをcontentEditableで実装してみたかった
この記事の情報は古くなっています。
jQuery.fn.live は既に現行バージョンで削除されています。
contentEditableは、要素をユーザ側で編集可能にする為の属性です。
ブラウザ毎でちょっとクセのある機能ですが、
これで編集可能Tableを作ったらどうなるか、という実験です。
HTML5の新機能が使用可能かどうかを判別するJSコード一覧
HTML5で色々と新機能が登場しましたが、ブラウザの対応状況は未だまちまちです。
こちらのサイトでは、ブラウザが対応しているかを判別する為のJSコードを一覧にしてくれています。

IE6を安らかに眠らせる為にWeb制作者が出来ること
既にサポートがとうの昔に終了を告げているIE6ですが、
そんな9年前のミルクのようなブラウザを未だに使用している人がいる事で、
Web制作者は頭を悩ませています。
そこで、Web制作に携わる立場から、
この現状で何が出来るのかをちょっと考えてみました。