実験室: ボックスサイズの解釈はIE6の方がわかりやすいと思う
この記事は賞味期限切れです。(更新から1年が経過しています)
IE6がボーダー/パディングを含んだ値としてwidthを解釈するのに対し、
他の多くのブラウザはそれらをwidthに足した値で描画します。
この問題はCSSを書く人なら誰しも一度はぶちあたる壁ですね。

多くのバグで我々を悩ませるIE6さんではありますが、
この一点についてはIE6の解釈の方がコーディング上効率が良いと思います。
デザインからコーディングする際は
画像エディタ上のサイズそのままを記載すれば良いですし、
レイアウト中にカラム幅を指定する場合にも
わざわざpaddingやborder-widthを足したり引いたりするのは非効率です。
では、どうするか。
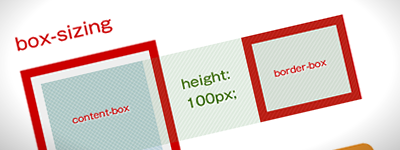
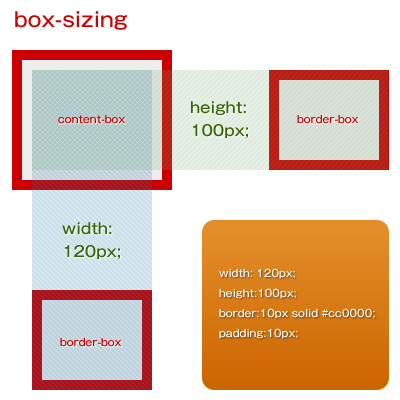
box-sizingを活用する
その為に用意されたCSSプロパティがbox-sizingです。
CSS3 Basic User Interface Module
ボックス要素の描画モードを、
ボーダー/パディングを含む「border-box」か、含まない「content-box」に指定する事が出来ます。
このborder-boxを活用すれば、IE6ライクな計算方法でコーディングが出来るわけですね。

ただ、未だ全てのブラウザで動くわけではなく、
多くのブラウザでは独自プロパティとして実装しているのが現状です。
.border-box{
-moz-box-sizing: border-box; /* Firefox */
-webkit-box-sizing: border-box; /* Webkit */
-ms-box-sizing: border-box; /* IE8 beta1 */
box-sizing:border-box; /* IE8, Opera */
}
Code language: CSS (css)box-sizingに非対応のブラウザはどうしよう
生まれた時からborder-boxなIE6さん(カッコイイ!)は良いとして、
他の非対応のブラウザはどうしましょうか。
IE7はDOCTYPEスイッチで後方互換させる手もありますが、
その為にDTDを削除するのは避けたい所。
こういう困ったときはjQuery先生にお願いします。
$.fn.borderBox = function(force){
var s = document.documentElement.style, box, getNum;
if ( force || ( s.maxHeight !== undefined &&
s.boxSizing === undefined && s.msBoxSizing === undefined &&
s.MozBoxSizing === undefined && s.WebkitBoxSizing === undefined ) ){
getNum = function(str){
return Number(str.replace(/[a-zA-Z]+$/,""));
};
this.each( function(){
box = $( this );
if( box.css("width") !== "auto" ){
box.width(
box.width() -
getNum( box.css("paddingLeft") ) -
getNum( box.css("paddingRight") ) -
getNum( box.css("borderLeftWidth") ) -
getNum( box.css("borderRightWidth") )
);
}
if( box.css("height") !== "auto" ){
box.height(
box.height() -
getNum( box.css("paddingTop") ) -
getNum( box.css("paddingBottom") ) -
getNum( box.css("borderTopWidth") ) -
getNum( box.css("borderBottomWidth") )
);
}
});
return true;
} else {
return false;
}
};
Code language: JavaScript (javascript)使い方:
<style type="text/css">
.border-box{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing:border-box;
}
</style>
<script type="text/javascript">
$(".border-box").borderBox();
</script>
Code language: HTML, XML (xml)box-sizingならびに*-box-sizingに対応していないブラウザ(IE6を除く)のwidth/heightを
borderWidth/paddingを含めた値として再計算するスクリプトです。
だいぶその場しのぎのスクリプトではありますが、
IE6を明示的に処理から除外するのってちょっと新鮮ですね。


コメント