JSLintでストリクトなJavaScriptを書く
この記事は賞味期限切れです。(更新から1年が経過しています)
Web系の技術のLintといえばHTML-Lintなどが有名ですが、
JavaScriptにも、ルールに則って書かれているかどうかをチェックする
「JSLint」が存在しました。

JSLintを使う
JSLint, The JavaScript Code Quality Tool

使い方は至ってシンプルで、
テキストエリアにJSコードをペーストして「Lint」ボタンをクリックするだけ。
よろしくない書き方をしていると、下に連連とエラーを吐いてくれます。

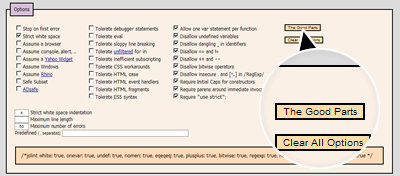
オプションは多数用意されていますが、
よくわからない時、面倒な時は「The Good Parts」ボタンで
一般的なオプションを一括選択してくれます。
cf) YouTube – Using JSLint (動画)
テキストエディタから直接利用する
一々ブラウザでアクセスしてコピー&ペーストするのは面倒。
そんな人の為はGitHubからソースをダウンロードしてきて、
バッチファイルで使えるようにしましょう。
利用の仕方はエディタによって違ってきますが、
Notepad++でのインストール方法が、Stack Overflowで紹介されていました。
当時から状況も多少変わっているので、要所のみ紹介しておきます。
Notepad++の場合、現在ではプラグインが提供されているそうです。
JSLint Plugin for Notepad++ – Browse Files at SourceForge.net
kntさんより情報頂きました。
2012/12/19現在
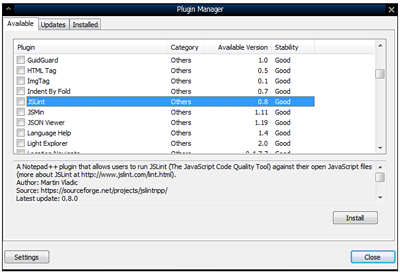
Notepad++のjslintはPlugin Managerでインストール出来るようになっています。

kntさんより情報頂きました。
1. GitHubから“fulljslint.js”をダウンロードする。
2. fulljslint.jsファイルの最後に以下のように追記する。
(function() {
if(!JSLINT(WScript.StdIn.ReadAll(),{passfail:false})) {
var e;
for(var i in JSLINT.errors) {
e=JSLINT.errors[i];
WScript.StdOut.WriteLine('Lint at line '+(e.line+1)+' character '+(e.character+1)+': '+e.reason);
WScript.StdOut.WriteLine(' '+(e.evidence||'').replace(/^s*(S*(s+S+)*)s*$/,"$1"));
}
WScript.Quit(1);
}
}());
Code language: JavaScript (javascript)このコードは、JSLintをWindowsScriptingHost経由で使えるようにする為の物です。
3. NotePadのnppExecから呼び出す用のバッチファイルを作成する
仮にfulljslint.jsを、「c:Program FilesJSLint」に保存したと仮定します。
次のようなバッチファイルを作成し、
同じディレクトリに「jslint.bat」のような名前をつけて保存しておきましょう。
@echo off
setlocal
set P=c:Program Filesjslint
@copy /b "%P%config.txt"+%1 "%P%lastoutput.txt"
@cscript /NoLogo "%P%fulljslint.js" < "%P%lastoutput.txt"
endlocal
:end
Code language: CSS (css)何をしているかというと、conf.txtの内容(後述)と、
エディタで編集中のJavaScriptの内容を結合した
「lastoutput.txt」という一時ファイルを生成し、
それをfulljslint.jsに「検査してくださーい」と投げているわけですね。
4. 設定用のconf.txtを作成する
Webの「OPTION」同様に様々なオプションを設定する為の設定ファイルを作成します。
JSLintのWebツールでオプションを選択すると、
オプションの下部に次のようなコメントが表示されます。
/*jslint white: true, onevar: true, undef: true, nomen: true, eqeqeq: true, plusplus: true, bitwise: true, regexp: true, newcap: true, immed: true, strict: true */
Code language: JSON / JSON with Comments (json)これをそのままコピー&ペーストすればOKです。
ちなみに上記のものは「The Good Parts」をクリックした時のものです。
5. Notepad++のNppExecで実行する
デフォルト設定ならば、F6でNppExecのダイアログが表示されます。
(もしくは「プラグイン」→「NppExec」→「Exec」)
そこに、次のように入力して「OK」しましょう。
"c:Program FilesJSLintjslint.bat" "$(FULL_CURRENT_PATH)"
Code language: JSON / JSON with Comments (json)設定が上手くいっていれば、エディタの下にコンソールが表示されてエラーを吐いてくれるはずです。
いつでも使えるように「Save」しておきましょう。
他の環境の場合は?
マクロや外部ツールが扱えるようなエディタなら導入できるはずです。
VIMをお使いのひとには、プラグインもあるみたい]です。(試してません!)
WSHがない環境ではSpiderMonkeyやらnode.jsやらを利用するみたいですね。
まとめ
つい「動けばいーや」的なスタンスで書いてしまいがちなJavaScriptですが(主に私が)、
より上質なスクリプティングを目指すためには、ぜひ導入しておきたいですね。
ちなみに過去のスクリプトをJSLintにかけると、軽く落ち込めますよ。(オススメ!)
- 2010/12/29
- WSHのURLがリンク切れになっています。
- 2011/01/03
- ソースがGitHubに移動していたのを機会にバッチファイル等を書き直しました。
- 2012/09/12
- kntさんにNotepad++版プラグインを教えて頂いたので追記しました。
- 2012/12/12
- kntさんにNotepad++のPlugin Managerに関する情報を頂いたので追記しました。


コメント
情報ありがとうございます。Plugin Managerについて補足を追記させて頂きました!</p>
一応個別ダウンロード用のURLも併記しておきます
http://sourceforge.net/projects/jslintnpp/</p>
プラグインの情報追記させていただきました。</p>