JavaScriptのアーカイブ
:activeでボタンに「押しごたえ」を付けてみる
Tumblrのダッシュボードの左上のロゴを見ていてふと思ったのですが、
マウスオーバーの処理をする事はあっても、
クリックした時の処理をしているサイトって意外と少ないですよね。
そこで今日はボタンをクリックした時のスタイルについてメモなど。
(わかっちゃいるけど面倒くさいんだろうなぁ、という気はしている)

© まっは画伯
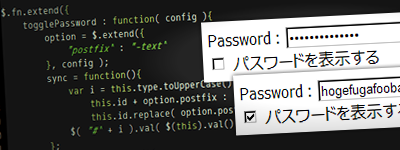
JavaScriptで「パスワードを表示」機能を実装してみる
通常なら文字が伏せてある状態のパスワード入力フォームですが、
入力したパスワードを確認する為の「パスワードを表示」機能を
JavaScriptで実装する為のメモです。(jQuery使用)

goo.glがAPI公開されたらしいので試してみた
Overview – Google URL Shortener API – Google Code
Google製の短縮URLサービス「goo.gl」のAPIが公開されたそうなので、
試しに使ってみたメモ。

2010年に出会った愛すべきリソース達*11
2010年も残りわずか。CS5やらHTML5やらiナントカやら忙しい1年でしたが、
せっかくなので今年出会った素晴らしいリソースを振り返ってみます。

jQueryの$(document).readyをセレクタで使いたい
jQueryでDOMのロード完了を検知するのに使われる$(document).readyですが、
これを未挿入の要素に対して使いたい。そんなメモログ。

今すぐ出来る、ちょこざいなサイトパフォーマンスアップ
一言にサイトパフォーマンスアップと言っても、どこまで手をつけるか悩みどころ。
今日のお話は、出来るだけ忘れずにやっておきたいごくごく簡単なチューニングです。

はじめてのjQueryMobile
先月10月にアルファリリースされ、つい先日Alpha2が公開されたjQueryMobile。
新たなモバイル向けフレームワークとして期待が高まりますが、
今日はそんなjQueryMobileを、極めてザックリと紹介してみたいと思います。
だいたいのイメージを掴んで頂ければ幸いです。

jQuery.class.jsのバグ修正とconsole.logのお話
jQueryでPrototype.js風のクラス定義をしてみる
で公開していたスクリプトで見つかった不具合が、意外と盲点だったので自戒として記録。
ただ単純にチェック不足なだけでしたが…悔しい。

JavaScriptでAS風のEnterFrameの実装を考えてみる
jQueryのアニメーション機能はあまりにも便利ですが、
刻々と位置情報などを更新していくタイプの処理には向いていません。
こういうのが得意なのは、例えばASにおけるEnterFrameイベントなのですが、
似たような実装をJavaScriptで出来ないだろうか、というのが今回の趣旨です。