HTMLのアーカイブ
実験室: jQuery.triggerとlocalStorageを使って自動保存するメモ帳を作る
昨日書いた「jQuery.triggerを使ってEventDispatcher(AS3)のような事をしてみる」を応用して、
localStorageと連携して、一定時間で自動保存してくれる簡単なメモ帳を書いてみます。
LESSをJavaScriptで実現する 「LESS.js」
この記事の情報は古くなっています。
現在のLessはRubyではなくJavaScriptベースを基本として開発されています。
LESS – Leaner CSS
LESSというのはCSSをより便利でスマートな記法に拡張する為のRubyプロジェクトですが、
そのJavaScript版が開発されている模様です。

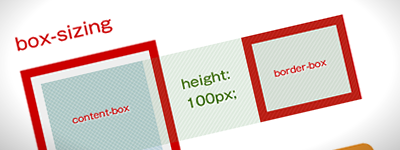
実験室: ボックスサイズの解釈はIE6の方がわかりやすいと思う
IE6がボーダー/パディングを含んだ値としてwidthを解釈するのに対し、
他の多くのブラウザはそれらをwidthに足した値で描画します。
この問題はCSSを書く人なら誰しも一度はぶちあたる壁ですね。

HTML5を簡潔にまとめたインフォグラフィック+Flashの行方
「HTML5」をまとめた素晴らしいインフォグラフィックが公開されていました。
重要な新要素や、各ブラウザのサポート状況も簡潔に紹介されています。

マルチブラウザでキャプチャが撮れる「BrowserSeal」を試してみた
様々なブラウザのキャプチャを撮れるサービスやツールは、最近かなり増えてきていますね。
Cross-Browser Testing: A Detailed Review Of Tools And Services – Smashing Magazine
先日SmashingMagazineで多くのサービスやソフトウェアが紹介されていましたが、
その中でも気になった「BrowserSeal」を試してみました。

MT備忘録: blog_idに関わるスニペットメモ
ここ最近MovableType構築のお仕事が進行中なのですが、
あまりにもMTを弄るのが久しぶり過ぎてかなり泡を食っています。
(なんせ以前使ったバージョンは3.xだった気が…)
そんな中で生まれた苦し紛れなスニペットをメモっておきます。
実験室: 編集可能なTableをcontentEditableで実装してみたかった
この記事の情報は古くなっています。
jQuery.fn.live は既に現行バージョンで削除されています。
contentEditableは、要素をユーザ側で編集可能にする為の属性です。
ブラウザ毎でちょっとクセのある機能ですが、
これで編集可能Tableを作ったらどうなるか、という実験です。
HTML5の新機能が使用可能かどうかを判別するJSコード一覧
HTML5で色々と新機能が登場しましたが、ブラウザの対応状況は未だまちまちです。
こちらのサイトでは、ブラウザが対応しているかを判別する為のJSコードを一覧にしてくれています。

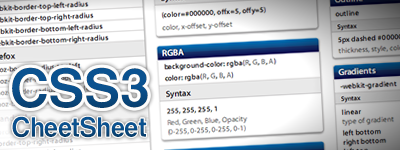
コーディング時に便利なCSS3のチートシート
CSS3の書式を覚えるのは大変。
覚えるのが大変な物にはやっぱりチートシートですね。
SmashingMagazineから、CSS3のチートシートがPDFで公開されています。