ゼロから導入する、Ruby LESS for Windows ~素晴らしいCSSソリューション
この記事は賞味期限切れです。(更新から1年が経過しています)
この記事の情報は古くなっています。
現在LessはRubyベースではなくJavaScriptベースを基本として開発されています。
先日はJavaScript版のLESSを記事で紹介しましたが、
LESSをJavaScriptで実現する 「LESS.js」
やはりRuby版LESSをローカル環境に導入して動かすのがベストだと思うので、
Windows環境での導入方法をメモっておきます。

1. Rubyの導入
rubyinstallerによるインストール
LESSの導入には、Ruby本体の他に
パッケージマネージャーのRubyGemsも必要になります。
PerlのCPAN、PHPのPEARみたいな存在ですね。
別々に手作業でインストールする事も出来ますが、
ここでは一括でインストール出来るrubyinstallerを使ってみます。
RubyForge: Ruby Installer for Windows: Project Info
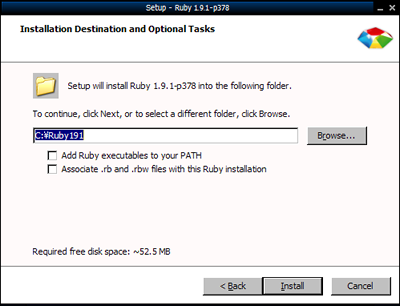
リンク先からrubyinstallerのお好みのバージョンをダウンロード、実行。

基本的にデフォルトの設定で進んで良いと思いますが、
以下のチェックは共に入れておくと良いと思います。
- Add Ruby executables to your PATH
(環境変数のPATHに追加します)- Associate .rb and .rbw files with this Ruby installation
(拡張子.rb/.rbwを今インストールしているRubyに関連付ける)
インストールが終了したら、PATHを有効にする為に再起動しておきましょう。
コマンドプロンプトでバージョンの確認が出来ればインストール完了です。
ruby -v
gem -v
2. LESSのインストール
LESSはgemコマンドを使ってインストールします。
gem install less
おしまい。後はライブラリの依存関係等を解決しながら
勝手に色々いれてくれちゃいます。便利。
3. LESSを試してみる
お好きなディレクトリにlessファイルを作って、lesscコマンドに投げれば
展開されたcssファイルが同じディレクトリに生成されるはず。
まずはテスト用のlessファイルを書いてみます。
// example.less :
@mycolor : #003366;
@mywidth : 100px;
.rounded (@r:10px){
-webkit-border-radius: @r;
-moz-border-radius: @r;
border-radius: @r;
}
#box1{
color : @mycolor;
width : @mywidth;
padding : 10px;
.rounded();
p {
.rounded(5px);
width : @mywidth - 10 * 2;
}
}
Code language: PHP (php)コマンドプロンプトでexample.less のあるディレクトリに移動して
lesscコマンドを打ちます。
cd /the/path/to/example lessc example.less
lessファイルと同じディレクトリに、次のように展開されると思います。
// example.css :
#box1 {
color: #003366;
width: 100px;
padding: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#box1 p {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width: 80px;
}
Code language: PHP (php)4. エディタから直接LESSする(Notepad++)
いちいちコマンドプロンプトでディレクトリ移動して~ってするのは大変面倒なので
lesscを登録してサクサク使いましょう。
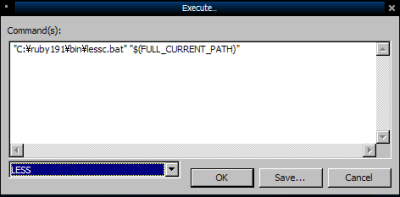
1. コマンドのダイアログを表示します。
「プラグイン」>「NppExec」>「Execute」 (またはF6)
2. コマンドを追加します。

"C:\ruby191\bin\lessc.bat" "$(FULL_CURRENT_PATH)"
Code language: JSON / JSON with Comments (json)lessc.batまでのパスはインストールした環境に依存するので、ご注意ください。
「LESS」等の名前をつけてSaveしておきましょう。
5. DreamweaverからLESSする
Dreamweaverでもlessファイルを編集/展開出来るようにしておきます。
※当方の環境はCS3です。
1. コードビューで開けるようにする
「編集」>「環境設定」>「ファイルタイプ/エディタ」>「コードビューで開く」に.lessを追加
2. コードカラーリングを適用する
[DWのディレクトリ]configurationDocumentTypesMMDocumentTypes.xml を編集。
“css”等で検索して、次の箇所に加筆しましょう。
<documenttype id="CSS" internaltype="Text" winfileextension="css,less" macfileextension="css,less" file="Default.css" writebyteordermark="false"></documenttype>
Code language: HTML, XML (xml)これでコードビューでCSSのルールに則ってカラーリングされるようになります。
3. 外部エディタとして登録
本来であればコマンドとして登録したいのですが、ちょっと手強そうなのでまたの機会に。
「編集」>「環境設定」>「ファイルタイプ/エディタ」で、拡張子に「.less」を追加し、
プライマリエディタに「lessc.bat」を追加します。
4. テスト
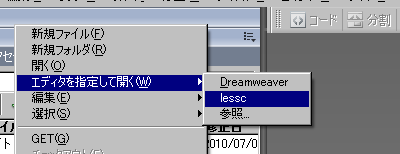
「ファイル」ビューの中からlessファイルを選択して右クリックし、
「エディタを指定して開く」で「lessc」を選択。
一瞬コマンドプロンプトが開いた後、展開されたcssファイルが生成されます。

Dreamweaverの項はやっつけ感がありますが…
どなたかmxpで作ってくれちゃう人が現れる事をちょっと期待してます。
Zen-Codingの速さにも驚きましたが、
LESSもまた、Web開発を効率化してくれる素晴らしいソリューションだと思います。
是非一度お試しくださいませ。


コメント