「Modernizr」 モダンなクロスブラウザCSSの為の支援スクリプト
この記事は賞味期限切れです。(更新から1年が経過しています)
HTML5/CSS3で新たに使える機能がブワッと増えたわけですが、
新機能に対応している環境というのはまだまだごくわずかです。
ということは、機能が使えるor使えない場合に処理を分けたりしなければいけないわけで。
「Modernizr」は、それを支援してくれるJavaScriptライブラリです。


「Modernizer」ではなく、「Modernizr」。
eが欠けている点に注意。Flickrみたいな感じ。
Modernizrがしてくれる事は、ただ一つの単純な処理です。
閲覧しているブラウザが、或る機能に対応しているかどうかをJavaScriptで判別し、
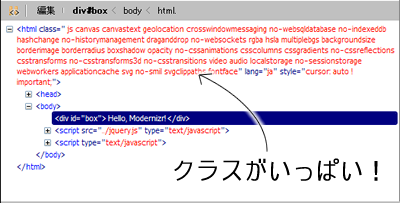
その結果をhtml要素のclassという形で教えてくれます。

例えば、box-shadowに対応しているかどうかを知りたい場合。
Modernizrを読み込んだ上でhtml要素を調べると、
「boxshadow」または「no-boxshadow」というクラスがhtml要素に付加されています。
あとは子孫セレクタ等を使えば…この先は予想がつくかと思います。
簡単な使い方
スクリプトをダウンロードして読み込みます。
<script type="text/javascript" src="modernizr.js"></script>
Code language: HTML, XML (xml)例えば、boxhadowに対応している場合とそうでない場合のスタイルを書き分けます。
/* デフォルトのスタイル */
#box{
width:220px;
height:100px;
padding:10px;
background-color:#eee;
border-right:2px solid #ccc;
border-bottom:2px solid #999;
}
/* boxshadowが使える場合のスタイル */
.boxshadow #box{
border:none;
-moz-box-shadow:#666 1px 1px 3px;
-webkit-box-shadow:#666 1px 1px 3px;
box-shadow:#666 1px 1px 3px;
}
Code language: CSS (css)
JavaScriptでの判別にも役立つ
JavaScriptで新要素の対応状況を調べるスクリプトは以前ご紹介しましたが、
cf) HTML5の新機能が使用可能かどうかを判別するJSコード一覧
Modernizrは一括して調べておいてくれるので、問い合わせればすぐに教えてくれます。
var bs = Modernizr.boxshadow;
Code language: JavaScript (javascript)boxShadowが使用可能であればtrueが格納されます。
CSSのプロパティに関わらずストレージ関係やSVG等々、
様々な要素に対応している模様です。
cf) Modernizr Documentation …これは便利!
非常にシンプルなライブラリですが、それだけに様々なシーンでの活用が期待できます。
HTML5への過渡期を戦うために、頼もしい戦力となるのではないでしょうか。


コメント