Designのアーカイブ
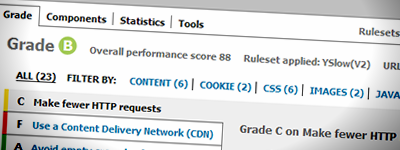
今すぐ出来る、ちょこざいなサイトパフォーマンスアップ
一言にサイトパフォーマンスアップと言っても、どこまで手をつけるか悩みどころ。
今日のお話は、出来るだけ忘れずにやっておきたいごくごく簡単なチューニングです。

BrowserDetect.jsと子孫セレクタによるシンプルなクロスブラウザCSS
BrowserDetect.jsは、閲覧環境を判別する為のJSライブラリです。
今回はこれを使用して、Modernizrのような手法で
クロスブラウザCSSを書く実験を試みてみます。

「フリーランスが成功する為の13の鍵」を3つにまとめてみる
13 Keys to Success as a Freelance Designer | Vandelay Design Blog
フリーランスデザイナーが成功する為の13の鍵、だそうです。
13では多く、不吉でもあるので思い切って3つにまとめてみます。
3という数字が好きなので。
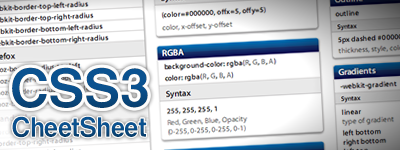
コーディング時に便利なCSS3のチートシート
CSS3の書式を覚えるのは大変。
覚えるのが大変な物にはやっぱりチートシートですね。
SmashingMagazineから、CSS3のチートシートがPDFで公開されています。