CSSのアーカイブ
CSS3対応の為のLESSスニペットメモ
角丸やグラデーションをCSS3で表現しようとする時、
どうしても各々の環境への対応のおかげで長いCSSになってしまいますね。
そんな時便利なのがLESSのMixin機能です。
「Modernizr」 モダンなクロスブラウザCSSの為の支援スクリプト
HTML5/CSS3で新たに使える機能がブワッと増えたわけですが、
新機能に対応している環境というのはまだまだごくわずかです。
ということは、機能が使えるor使えない場合に処理を分けたりしなければいけないわけで。
「Modernizr」は、それを支援してくれるJavaScriptライブラリです。

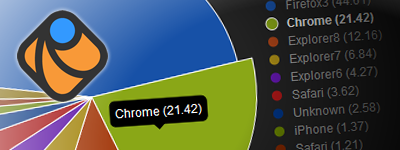
実験室: gRaphaëlでインタラクティブなグラフを描いてみる
Raphaëlは、Webページでベクターグラフィックを簡単に扱う為のJavaScriptライブラリです。
それを拡張する為の、gRaphaëlというグラフ描画プラグインが公開されています。
今回はgRaphaëlを使ってインタラクティブなグラフを描いてみました。
(以下、Raphaelと表記します)

ゼロから導入する、Ruby LESS for Windows ~素晴らしいCSSソリューション
この記事の情報は古くなっています。
現在LessはRubyベースではなくJavaScriptベースを基本として開発されています。
先日はJavaScript版のLESSを記事で紹介しましたが、
LESSをJavaScriptで実現する 「LESS.js」
やはりRuby版LESSをローカル環境に導入して動かすのがベストだと思うので、
Windows環境での導入方法をメモっておきます。

実験室: 条件でスタイルシートを切り替えるJS小技いろいろ
例えばブラウザによってスタイルを追加したり、
ウィンドウサイズによってスタイルを変えたり。
JavaScriptで動的にスタイルシートを切り替えたい時用に
ちょこざいなやつを備忘録としてまとめておきます。

LESSをJavaScriptで実現する 「LESS.js」
この記事の情報は古くなっています。
現在のLessはRubyではなくJavaScriptベースを基本として開発されています。
LESS – Leaner CSS
LESSというのはCSSをより便利でスマートな記法に拡張する為のRubyプロジェクトですが、
そのJavaScript版が開発されている模様です。

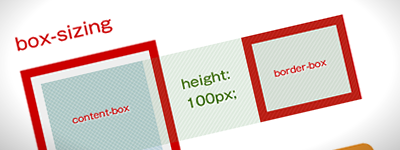
実験室: ボックスサイズの解釈はIE6の方がわかりやすいと思う
IE6がボーダー/パディングを含んだ値としてwidthを解釈するのに対し、
他の多くのブラウザはそれらをwidthに足した値で描画します。
この問題はCSSを書く人なら誰しも一度はぶちあたる壁ですね。

HTML5を簡潔にまとめたインフォグラフィック+Flashの行方
「HTML5」をまとめた素晴らしいインフォグラフィックが公開されていました。
重要な新要素や、各ブラウザのサポート状況も簡潔に紹介されています。

マルチブラウザでキャプチャが撮れる「BrowserSeal」を試してみた
様々なブラウザのキャプチャを撮れるサービスやツールは、最近かなり増えてきていますね。
Cross-Browser Testing: A Detailed Review Of Tools And Services – Smashing Magazine
先日SmashingMagazineで多くのサービスやソフトウェアが紹介されていましたが、
その中でも気になった「BrowserSeal」を試してみました。