今すぐ出来る、ちょこざいなサイトパフォーマンスアップ
この記事は賞味期限切れです。(更新から1年が経過しています)
一言にサイトパフォーマンスアップと言っても、どこまで手をつけるか悩みどころ。
今日のお話は、出来るだけ忘れずにやっておきたいごくごく簡単なチューニングです。

フロントエンドで出来ること
CSSは一番はじめにロードする
スタイルシートに含まれる背景画像のロードと、
ページのレンダリングを出来るだけ早くおこなう為です。
JavaScriptは一番最後にロードする
JavaScriptは</body>の直前あたりでロードするのがパフォーマンスが上がる様子。
ただし、レンダリング前に処理したいケースもあるので、可能な限りで。
CSS/JavaScriptは圧縮しよう
ツールを使って、CSS/JavaScriptファイルを最小化してあげましょう。
YahooライブラリにあるYUICompressorは、CSS/JS両方を圧縮出来るのと、
ついでに軽くバリデートしてくれるのも助かりますね。
使用例など。
java -jar yuicompressor-2.4.2.jar -v --charset UTF-8 -o hoge.min.js hoge.js
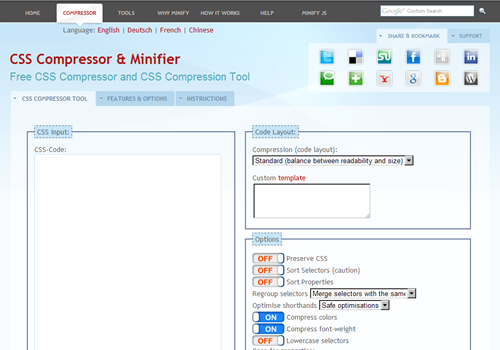
Code language: CSS (css)また、導入が面倒な場合はオンラインツールも公開されています。
- Minify CSS – Compress CSS Code
- Free Javascript Compression and Minify Javascript Resources – Minify JS

HTTPアクセスを減らす
大量のJavaScriptやCSSをロードしているページはご注意を。
可能な限りファイルを纏めて、HTTPアクセスを減らしてやると良いようです。
<script type="text/javascript" src="hoge.js"></script>
<script type="text/javascript" src="fuga.js"></script>
<script type="text/javascript" src="foo.js"></script>
<script type="text/javascript" src="bar.js"></script>
<!-- ↓ ファイルをまとめて圧縮 -->
<script type="text/javascript" src="mylibraries.min.js"></script>
Code language: HTML, XML (xml)また、大量の画像を部品として使用する場合は、
CSS Spriteなどを利用してまとめてあげると良いですね。
CSSの@importを避ける
@importによるインポートは、に比べてパフォーマンスが落ちるそうなのでご注意を。
むしろ、ひとつのCSSファイルにまとめてあげて圧縮するのがベストですね。
それが面倒だと感じる場合は、LESSやSassのような開発ツールの導入も検討してみましょう。
DNSルックアップを減らす
広告やGoogleAnalytics等で致し方ない場合の方が多いですが、
出来るだけ別ドメインからのファイルインポートは避け、
DNSルックアップを減らすのが吉です。
サーバサイドで出来ること
Expiresを設定する
ヘッダの有効期限を適正に設定する事で、更新頻度の低いファイルをキャッシュさせます。
※ApacheのExpiresモジュールが有効になっている必要があります。
cf) mod_expires – Apache HTTP サーバ
.htaccessでの設定例。
有効期限の初期設定を1ヶ月に設定しています。
ExpiresActive On
ExpiresDefault "access plus 1 month"
Code language: JavaScript (javascript)もしくは、ファイルの種類毎に設定を変えたい場合の例がこちら。
ExpiresActive On
ExpiresByType text/css "access plus 1 week"
ExpiresByType applicdation/javascript "access plus 1 month"
ExpiresByType image/png "access 3 month"
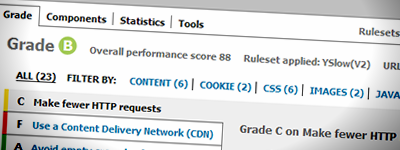
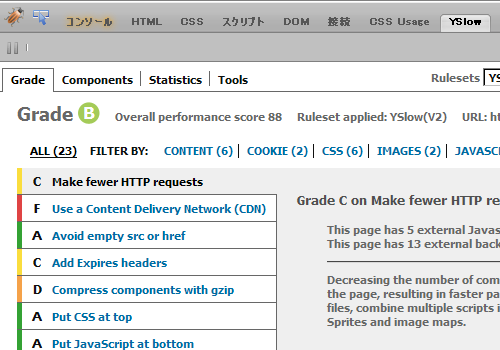
Code language: JavaScript (javascript)YSlowでチェックしてみる
サイトパフォーマンス測定ツールとしては、こちらもYahooから提供されている、
FirebugプラグインのYSlowが良い感じです。

インストールするとFirebugに「YSlow」タブが追加され、
閲覧しているページのパフォーマンスを測定する事が出来ます。
細かく項目別にA~F判定を行ってくれるので、
チェックすべきところがすぐに分かり、目安として使えそうですね。
Webデザインは年々リッチになりつつありますが、
その分フロントエンドのパフォーマンスは注意しておきたいですね。


コメント