Sublime TextとNettuts+ Fetchで音速のスタートアップ
この記事は賞味期限切れです。(更新から1年が経過しています)
Sublime Textは高機能でマルチプラットフォームなプログラミングエディタです。
この度リリースされたSublime Text向けのプラグイン「Nettuts+ Fetch」が素敵だったので
エディタも含めてご紹介致します。

Nettuts+ Fetch ってなに?

Nettuts+ Fetchは、名前の通り、Nettuts+からリリースされたSublime Text用のプラグインで、
外部リソースを簡単なコマンドで手元にpullする事ができます。
例えば、普段からよく使うjQueryやリセット用のCSS、
常用するフレームワークや、Wordpress等のCMS等、
設定さえしておけば、コマンド一発(正確には三発)でダウンロード・展開してくれます。
新規プロジェクト用に各種ファイルをセットアップする際に、
一々最新版を公式からダウンロードして設置して…という手間が省ける上、
Sublime Textをメインエディタにすればそのまま作業に移れます。
スタートアップがかなり捗りそうですね。
前準備
Sublime Textのインストール

これが無いと何もはじまりはしないので。
2012年1月7日現在ではβ版のバージョン2を入れて見ました。
ちなみに執筆当初1ライセンス$59で、無料でお試しして良いよとの事。
Sublime Package Control のインストール
Sublime Textは「Package Control」という拡張を使うことで
追加のパッケージをサクサク検索・インストール出来ます。
是非入れておきましょう。
Sublime Package Control – a Sublime Text 2 Package Manager by wbond
- メニューから、“View” > “Show Cnsole” でコンソール窓を表示。
- 下記の公式のワンライナーを入力してEnter。
- Sublime Textを再起動して完了。
import urllib2,os; pf=’Package Control.sublime-package’; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20’)).read()); print ‘Please restart Sublime Text to finish installation’
(執筆当初のコードです。念の為公式での確認をおすすめします。)
Nettuts+ Fetch を使ってみよう
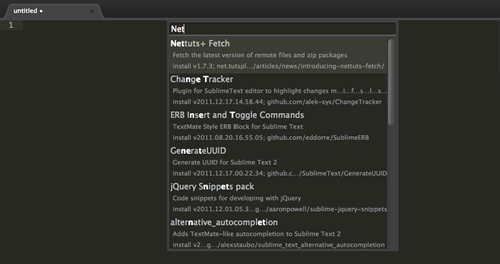
いよいよ件のプラグインをインストールします。
全入力しなくともコマンドパレットが補完してくれるので楽々安心ですね。

- コマンドパレットを表示。(Mac:⌘+Shift+p / Win:Ctrl+Shift+p)
- “Install Package”
- “Nettuts+ Fetch” を選択・インストール
jQueryとhtml5-boilerplateははじめから設定されているので
試しにこれらをテストしてみましょう。
jQueryを引っ張ってくる (単体ファイル)
- コマンドパレットを開く。
- “Fetch” > “Single File” > “jQuery”
- 現在開いているバッファーがあればそこに、無ければ新たな「untitled」に内容がペーストされます。
html5-boilerplateを引っ張ってくる(zipファイル)
- 作業用のフォルダを開く。
- コマンドパレットを開く。
- “Fetch” > “Package File” > “html5-boilerplate”
- 複数のフォルダがある場合は、確認を促されます。
- 選択したフォルダにダウンロードしたzipの内容が展開されます。
設定を足してみよう
設定を足してやれば、勿論その他のパッケージを引っ張って来る事ができます。
- コマンドパレットを開く
- “Fetch: Manage remote file”
- 開かれた設定ファイル(Fetch.sublime-settings)を編集
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"html5-boilerplate": "http://github.com/h5bp/html5-boilerplate/zipball/v2.0stripped"
}
}
これがデフォルトの状態。JSONで管理されているので編集も楽です。
WordPress日本語版の最新バージョンを引っ張ってこれるように設定してみます。
最新版の場所を教えてくれた@understandardさんにこっそり感謝。
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"html5-boilerplate": "http://github.com/h5bp/html5-boilerplate/zipball/v2.0stripped",
"wordpress-ja": "http://ja.wordpress.org/latest-ja.zip"
}
}
Code language: JSON / JSON with Comments (json)これで、“Fetch” > “Package File” > “wordpress-ja” で
Wordpressが好きなフォルダに展開されます。
俺々フレームワーク等もGithubなりGistなりでWeb上にあげておけば簡単にpullできますね。
まとめ
Fetchコマンドもさることながら、このSublime Textというエディタ、かなりよさそうです。
拡張性も高く、既に多くのプラグインがリリースされている他、
Viキーバインドでも使う事ができます。
まだβ版でバグも多いそうですが、今後チェックしていきたいですね。


コメント