モールス信号で遊び、学ぶアプリ 「TOOTONE(ツートン)」
この記事は賞味期限切れです。(更新から1年が経過しています)
JavaScript でモールス信号を再現するアプリケーション「TOOTNE(ツートン)」を公開しました。

TOOTNE [ツートン]
TOOTONE [ツートン] – モールス信号で遊び、学ぶ。
TOOTONEは、モールス信号で遊びながら学ぶアプリケーションです。
手で打ったり、テキスト変換をしたりしながら思う存分ツートンしましょう。
「JavaScriptでモールス信号」というのは少し前から課題にしていたのですが、 ある程度まとまった形になったのでWebアプリケーションにしてみました。
使い方
誰しもおおまかな所はしっているとは思いますが、「モールス信号」そのものについては Wikipediaの説明 でも見て頂くとしましょう。

TOOTONE では次の4つの方法でツートンする事ができます。
- キーボードの「T」をたたく
- マウスでクリックする
- スマートフォン・タブレット端末でタッチする
- 文章を入力して変換する
「判定がシビアだ!」といった声を頂いておりますが、がんばってください。 長点と短点の差をハッキリさせて、ゆっくり打つのがコツです。
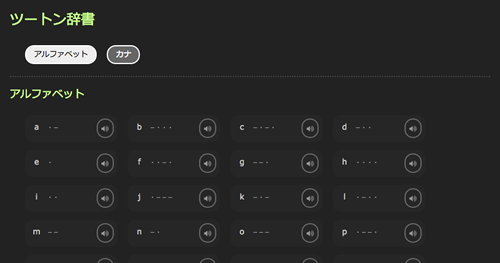
ツートン辞書をみる
アルファベット・カナ別に変換テーブルを掲載しています。 分からなくなったら参照してみましょう。
記録して、シェアする
「記録」ボタンを押してツートンするか、「テキスト入力」モードで文章を入力すると、 そのメッセージをURLで「シェア」する事ができます。 シェアしたメッセージをお友達に送ってあげましょう。
TOOTONE [ツートン] – お預かりしているツートンメッセージです
こぼれ話など
以前LT枠で参加させて頂いた「HTML5飯」では「Web Audio APIとモールス信号」をお題とさせていただきました。 (発表のスライドはこちら)
LTした時点ではオシレータについてよく理解していなかったので、信号の音声ファイルを作ってそれを読み込んで再生していましたが、 参加者の方からオシレータを勧められて試しに実装してみたところ、中身が非常にシンプルにまとまるではないですか! さらに、悩まされていた iOS での不具合も解消されているのです。
これは面白いと思って、ついつい脇道にそれまくって出来上がったのが Oscy.js でした。 (楽器はTOOTONEの後に着手しようと思っていたのですが…)
cf) Web Audio API の Oscillator で楽器を作りたい話 – Mach3.laBlog
まとめ
Web Audio API 面白いですね!
対応環境が増えて普通に使えるようになる日を心待ちにしています。




コメント