JavaScriptのアーカイブ
TumblrPosts.js が新しくなりました
だいぶ前に書いた”TumblrPosts.js“ですが、意外と使われる方がいらっしゃったのと、 わりと適当だったり、よろしくない部分も多く見られたので少し見直しを行いました。

JavaScriptのテストツール「testem」が素晴らしいぞ
JavaScriptユニットテスト一年生の私が、Nettuts+ のチュートリアルで知ったテストツール 「testem」のお陰で大変捗ったので是非お勧めしたく、ここで紹介してみます。

CSS3のbox-shadowでお絵かきアプリを書いてみたものの…
先日、CSS3のbox-shadowで描画されたモナリザが話題となりましたが、 インスパイアされて同じ手法でお絵かきアプリを作ったらどうなるか試してみました。

すぐに使える簡易サーバーでHTMLをチェックする3つの方法
Webページが「file://~」だとうまく動かない…でも一々サーバーにアップしたり環境整備するのが面倒…。 そんな時に使える簡易サーバーのご紹介です。

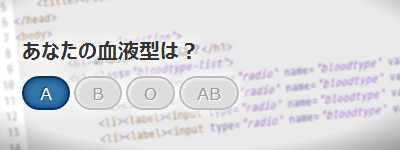
ラジオボタンでグラフィカルなトグルボタンを作ってみる
HTMLでトグルボタンを実装するにはinput[type=radio]が近道ですが、 リッチな雰囲気にする為に見た目を制御したい。今回はそんなお話です。

シンプルなスプライトアニメーションライブラリ 「MovieCrop.js」
CSSスプライトを使用したアニメーションライブラリは既に色々と選択肢がありそうですが、 敢えて今回これを書いてみたのは、ローテクでごくシンプルな物が欲しかったから。 さらに言ってみれば、それらの選択肢をまだ知らなかったから。

jQueryUIのDialogをカスタマイズする6つの物凄く細かい小技
jQueryUIのdialogは結構お世話になっているのですが、たまに欲しい機能がなかったり、あっても説明されてなかったりするのでここにDialogカスタマイズTipsをしたためておきます。
この記事の内容は既に古くなっています。現在最新バージョンのjQueryUIでは挙動が改善されていたり、渡せるオプションが変わっていたりします。

GoogleスプレッドシートをJSONPで利用する(前編)
以前Yahoo! pipesで似たような事をやりましたが、
どうやらGoogleスプレッドシートそのものがJSON出力に対応していたので、
それをJSから利用してみようという試みです。



