JavaScriptのアーカイブ
@anywhereで認証してみる備忘録
Twitterの@anywhereは既に提供を終了していますので、本記事の内容も利用出来ません。
Sunsetting @Anywhere | Twitter Developers
@anywhereはTwitter公式から提供されている、
どのサイトでもTwitterの機能が使えるようになる便利なライブラリです。
cf) ブログで@anywhereを試してみた! ~ どこでもTwitter
今回はこの@anywhereでユーザー認証をしてみましょう。
※アプリケーションの登録等は割愛致します。
※jQueryを使用しています。

Twitter+WebShotなWebサービス
TweetShot、ならびに tweetshots は既にサービスを終了している様です。
TwitterでWebサイトのスクリーンショットを共有するサービス「TweeShot」を試してみました。 それと、Typoでたどり着いたもう1サービス。

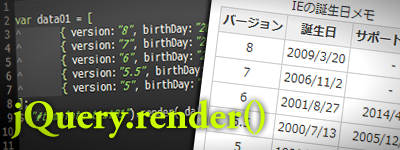
シンプルなjQueryテンプレートプラグインを書いてみる
jQueryを用いたテンプレートエンジンについては、過去に記事で触れましたが、
cf) 「jquery.tmpl.js」による手軽なJavaScriptテンプレーティング
物は試しで自分で習作してみました。

SNSのシェアボタンのリンクを挿入するjQueryプラグイン
SNSのシェアボタンを作る為のURL&パラメータメモの内容をjQueryプラグインにしてみましたが、
コメントの方が多いんじゃないか?というぐらい薄い内容になりました。
好物のちょこざいなやつです。

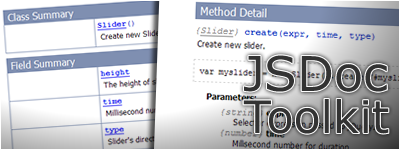
エディタ(Notepad++)からJSDoc Toolkitを使ってみる
JSDoc ToolkitはJavaScript用のドキュメンテーションツールです。
JavaDocやらPHPDocやらみたいなものですね。
今日はこれを、私のだいすきなNotepad++から使う方法をメモっておきます。

「Modernizr」 モダンなクロスブラウザCSSの為の支援スクリプト
HTML5/CSS3で新たに使える機能がブワッと増えたわけですが、
新機能に対応している環境というのはまだまだごくわずかです。
ということは、機能が使えるor使えない場合に処理を分けたりしなければいけないわけで。
「Modernizr」は、それを支援してくれるJavaScriptライブラリです。

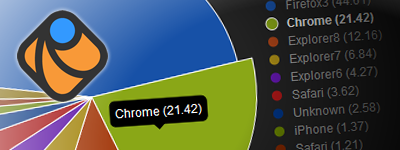
実験室: gRaphaëlでインタラクティブなグラフを描いてみる
Raphaëlは、Webページでベクターグラフィックを簡単に扱う為のJavaScriptライブラリです。
それを拡張する為の、gRaphaëlというグラフ描画プラグインが公開されています。
今回はgRaphaëlを使ってインタラクティブなグラフを描いてみました。
(以下、Raphaelと表記します)

実験室: jQuery.triggerとlocalStorageを使って自動保存するメモ帳を作る
昨日書いた「jQuery.triggerを使ってEventDispatcher(AS3)のような事をしてみる」を応用して、
localStorageと連携して、一定時間で自動保存してくれる簡単なメモ帳を書いてみます。
実験室: jQuery.triggerを使ってEventDispatcher(AS3)のような事をしてみる
AS3にある多くのクラスの中でもお世話になる事が多いのが、EventDispatcher。
カスタムイベントを登録して送出したり出来るので大変便利。
本稿は、JavaScriptでも似た事が出来ないかなぁと試行錯誤してみたログです。
実験室: 条件でスタイルシートを切り替えるJS小技いろいろ
例えばブラウザによってスタイルを追加したり、
ウィンドウサイズによってスタイルを変えたり。
JavaScriptで動的にスタイルシートを切り替えたい時用に
ちょこざいなやつを備忘録としてまとめておきます。


