Animationのアーカイブ
スクロールに応じたアニメーションにイージング関数を適用したい
縦長にスクロールしてアニメーションを楽しませるサイトも今では珍しくなくなってきました。 実装する機会もぼちぼちありそうなので、今日はそういったアニメーションでイージング関数を利用するお話です。

requestAnimationFrame について学んでみた
requestAnimationFrame は、JavaScriptベースのアニメーションの為の比較的新しめの実装です。 今更感たっぷりですが、今回はそれを試しにいじくってみようと思います。

FlashCS6+で生成したスプライトシートをjQueryでロードする実験(後編)
前編に引き続き、FlashCS6のスプライトシートをjQueryで処理するお話です。 処理をライブラリにまとめましたので、ご紹介します。

FlashCS6+で生成したスプライトシートをjQueryでロードする実験(前編)
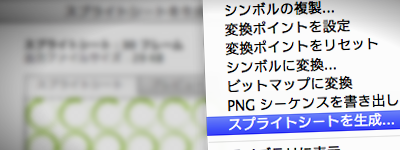
結構前の話ではありますが、FlashはCS6から、アニメーションを「スプライトシート」として書き出す機能が実装されています。 これはCreateJS等で簡単に再生出来る様になる便利な機能ですが、 今回はこのスプライトシートをjQueryで再生してみようというお話です。

JavaScriptのスライダーにブラー効果をつけてみる実験
先日リニューアルのご報告をした Matsukaze.で使用している ブラー効果をつけたスライダーで、実験的に採用した手法を記録しておきます。

シンプルなスプライトアニメーションライブラリ 「MovieCrop.js」
CSSスプライトを使用したアニメーションライブラリは既に色々と選択肢がありそうですが、 敢えて今回これを書いてみたのは、ローテクでごくシンプルな物が欲しかったから。 さらに言ってみれば、それらの選択肢をまだ知らなかったから。

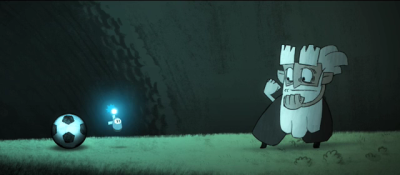
「おかしな国、日本」 "Japan – The Strange Country"
Japan – The Strange Country (Japanese ver.) on Vimeo
ひょっとしたら今更!とか言われるかもしれませんが、ご紹介。
日本ってこんな不思議な国なのかと考えさせられてしまうアニメーションです。

実験室: 「Loading…」のドットアニメーションを表示するjQueryプラグイン
Loading Dots jQuery Plugin | CSS-Tricksを受けて、
少しカスタマイズの効く形の物がほしいな、と思い書いてみました。
テキストだけのアニメーションもシンプルで良いですね!