FlashCS6+で生成したスプライトシートをjQueryでロードする実験(後編)
この記事は賞味期限切れです。(更新から1年が経過しています)
前編に引き続き、FlashCS6のスプライトシートをjQueryで処理するお話です。 処理をライブラリにまとめましたので、ご紹介します。

FlashSprite.js
Flashspritejs by mach3

Adobe Flash CS6+ で出力されたスプライトアニメーションシートを再生するjQueryベースのライブラリ。
前回の処理に加えて停止や逆再生、各種設定やイベント発火等の機能を付け足した物です。 使い方は上記URLで概ねわかると思いますが、簡単にご紹介しておきます。
簡単な使い方
1. FlashCS6+でスプライトシートを生成する
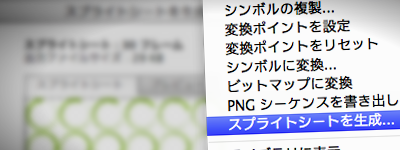
FlashIDE上で、ステージに配置したアニメーションインスタンスを右クリックし、 コンテキストメニューから「スプライトシートを生成」を選択してダイアログを開きます。

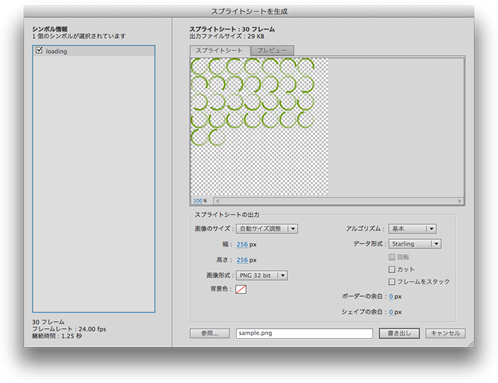
データ形式は「JSON-Array」を選択し、「書き出し」を行います。 ステージ上でインスタンス名を付けておけばその名前でファイルが作成されます。
2. 配置する
画像ファイルとJSONファイルが出力されるので、任意の場所に保存しましょう。 今回はこんな感じにしてみます。
./
├ data/
│ ├ sprite.json
│ └ sprite.png
└ index.html
3. ロードする
jQueryとFlashSprite.jsを読み込んで、新しい要素を生成してスプライトアニメーションを初期化します。
(function(){
var myAnimation = $("<div>");
myAnimation.flashSprite({
src : "data/sprite.json"
})
.appendTo($("body"));
}());
Code language: JavaScript (javascript)$.fn.flashSprite() にオプションを渡す事で初期化され、要素にロードされます。 デフォルトの設定では自動再生がオンになっているので、初期化した時点で再生がはじまります。
無事再生されましたか?
イベントとメソッドを使ってみる
イベントとメソッドを使う事でもう少し細かい処理をする事ができます。 下の例では、データロードの完了を待って、アニメーションを配置・フェードインさせています。
(function(){
var myAnimation = $("<div>");
// JSONと画像がロードされると "flashSpriteReady" イベントが発火します
myAnimation.on("flashSpriteReady", function(){
$(this).hide()
.appendTo($("body"))
.flashSprite("config", { fps : 60 }) // "config" メソッドで設定変更
.flashSprite("play") // "play" メソッドで再生
.fadeIn();
});
myAnimation.flashSprite({
src : "data/sprite.json",
autoPlay : false, // 自動再生をオフに
repeat : false // 繰り返し再生をオフに
});
}());
Code language: JavaScript (javascript)イベントには、ロード完了時に発火される “flashSpriteReady” の他に、 停止時の “flashSrpiteEnd”、フレーム毎に発火する “flashSpriteEnterFrame” が用意されています。
また、jQuery.fn.flashSprite() にメソッド名を文字列で渡すことでメソッドを呼び出す事ができます。 第二引数以降はそのメソッドに渡されます。
それぞれの詳細はドキュメントをご参照ください。
まとめ
と、こんな感じで作ってみました。
実際のところ、機能豊富なCreateJSを利用すべき場面の方が多いと思いますが、 その為に大きなソースを追加で読み込まなければならないのも事実。
ただパラパラ漫画を再生する為だけに大仰な…と感じるようなケースなら、 こんな単機能のライブラリも使い道があるのかな、と思います。


コメント
取り急ぎ問題を解決した物を0.9.2として公開致しましたので、お試し頂ければ幸いです。UTF-16のファイルが正常に読めていなかった様でした。ご報告感謝致します!
取り急ぎ問題を解決した物を0.9.2として公開致しましたので、お試し頂ければ幸いです。UTF-16のファイルが正常に読めていなかった様でした。ご報告感謝致します!
が、すみません、FirefoxではjsonファイルをUTF-8にしないと動かなかったので、どこかに明記していただけたら幸いです。
が、すみません、FirefoxではjsonファイルをUTF-8にしないと動かなかったので、どこかに明記していただけたら幸いです。