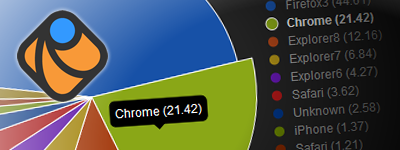
実験室: gRaphaëlでインタラクティブなグラフを描いてみる
Raphaëlは、Webページでベクターグラフィックを簡単に扱う為のJavaScriptライブラリです。
それを拡張する為の、gRaphaëlというグラフ描画プラグインが公開されています。
今回はgRaphaëlを使ってインタラクティブなグラフを描いてみました。
(以下、Raphaelと表記します)

死罰には死を "Death to Death Penalty" by Digital District
本日出会った素敵な動画。
フランスのスタジオ、Digital District™ が手がけた
国際人権団体のAmnestyのコマーシャルビデオがVimeoで紹介されていました。
PHP: CodeIgniterをセキュアに使うチュートリアル
PHPフレームワークは数多く公開されておりますが、
中でも個人的にお気に入りなのはシンプル・軽量さが売りのCodeIgniterです。
» CodeIgniter – Open source PHP web application framework
この度Nettuts+でCodeIgniterをセキュアに使うためのチュートリアルが紹介されていました。
※2010/08/07 セッションエンコーディングの項で、キー文字列を入力した例を追記

ゼロから導入する、Ruby LESS for Windows ~素晴らしいCSSソリューション
この記事の情報は古くなっています。
現在LessはRubyベースではなくJavaScriptベースを基本として開発されています。
先日はJavaScript版のLESSを記事で紹介しましたが、
LESSをJavaScriptで実現する 「LESS.js」
やはりRuby版LESSをローカル環境に導入して動かすのがベストだと思うので、
Windows環境での導入方法をメモっておきます。

実験室: jQuery.triggerとlocalStorageを使って自動保存するメモ帳を作る
昨日書いた「jQuery.triggerを使ってEventDispatcher(AS3)のような事をしてみる」を応用して、
localStorageと連携して、一定時間で自動保存してくれる簡単なメモ帳を書いてみます。
実験室: jQuery.triggerを使ってEventDispatcher(AS3)のような事をしてみる
AS3にある多くのクラスの中でもお世話になる事が多いのが、EventDispatcher。
カスタムイベントを登録して送出したり出来るので大変便利。
本稿は、JavaScriptでも似た事が出来ないかなぁと試行錯誤してみたログです。
実験室: 条件でスタイルシートを切り替えるJS小技いろいろ
例えばブラウザによってスタイルを追加したり、
ウィンドウサイズによってスタイルを変えたり。
JavaScriptで動的にスタイルシートを切り替えたい時用に
ちょこざいなやつを備忘録としてまとめておきます。

「フリーランスが成功する為の13の鍵」を3つにまとめてみる
13 Keys to Success as a Freelance Designer | Vandelay Design Blog
フリーランスデザイナーが成功する為の13の鍵、だそうです。
13では多く、不吉でもあるので思い切って3つにまとめてみます。
3という数字が好きなので。
LESSをJavaScriptで実現する 「LESS.js」
この記事の情報は古くなっています。
現在のLessはRubyではなくJavaScriptベースを基本として開発されています。
LESS – Leaner CSS
LESSというのはCSSをより便利でスマートな記法に拡張する為のRubyプロジェクトですが、
そのJavaScript版が開発されている模様です。

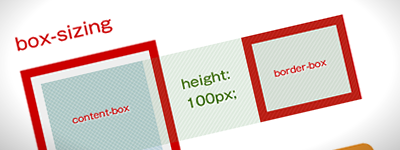
実験室: ボックスサイズの解釈はIE6の方がわかりやすいと思う
IE6がボーダー/パディングを含んだ値としてwidthを解釈するのに対し、
他の多くのブラウザはそれらをwidthに足した値で描画します。
この問題はCSSを書く人なら誰しも一度はぶちあたる壁ですね。