VimでLessファイルを編集する(シンタックスの追加)
個人的な話ではありますが、先日ようやくはじめてのMacを手に入れました。
せっかく Less.app という素敵な物があるので、MacでもLessを使っていこうと思ったのですが、
Lessファイルを編集するのに丁度良いエディタに未だ出会えていないので、
とりあえずMacVimで編集してみようという試み。

ちなみに、Windowsでは Notepad++ が使いやすくて重宝してます。
Anywhereのクラスを使ってユーザをフォローさせてみる
Twitterの@anywhereは既に提供を終了していますので、本記事の内容も利用出来ません。
Sunsetting @Anywhere | Twitter Developers
先日、Twitter公式から「フォローボタン」がリリースされましたね。
とても便利そうなのですが、今日はそのボタンのお話ではなく、
@anywhereを使ってユーザをフォローさせるスクリプトのお話です。

TitaniumデスクトップでLESS.jsのフロントエンドをこさえてみた
申し訳ありませんが、このアプリケーションは更新を停止しています。 代替として、より優秀なWinLessやLess Parserをご利用ください。
以前何度かご紹介したCSS開発ツールのLESSですが、
コマンドを介したり自前で設定しなきゃいけなかったりで少々面倒なので、
LESS.jsをベースにしたフロントエンドをTitaniumデスクトップで作ってみました。

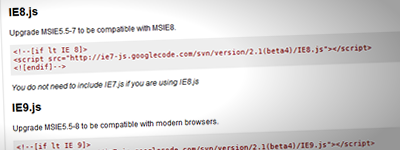
IE8/9.jsで、ある条件が揃うとスタイルが飛んでしまう現象について
ちょっとハマったので備忘録。
IE7.jsは、クラシックなIEでモダンブラウザの機能を使うためのライブラリですが、
その系列のIE8/IE9.jsを使ってある条件が整うと、スタイルが消えてしまう不具合に遭遇しました。
※執筆当初のIE7.jsの最新バージョンは、7.2.1(beta4)

条件分岐に特化したリソースローダー「yepnope.js」を試してみる
最近ブログ記事のソースコードで見かけるようになった「yepnope.js」を試してみました。
条件分岐によって読むリソースを切り分ける事に特化したライブラリです。

TitaniumDesktopの多重起動を抑制する(Windows)
最近Titaniumを少々いじっておりましたが、軽くハマったのでメモなど。
Titanium Desktopで作ったアプリの多重起動を抑制してみる実験。
環境の都合などで、Windowsのみ。

HTML5のplaceholderのようにガイドテキストを表示するjQueryプラグイン
HTML5でフォーム関連の要素は色々と刷新されて便利になりそうですが、
その新機能のひとつに、ガイドテキストをうっすら表示させるplaceholderなる物があります。
今日はそのplaceholderをjQueryで表示させてみるちいさな実験。

JS/CSSでふわりとフェードするボタンをつくる
震災後、なんやかんやで2週間あけてしまいました。こんにちは、私は元気です。
今日は、せっかくCSS3で色々な事が出来るようになってきたところで、
ふわりとフェードするボタンの作りなどを記してみる。