Laboratoryのアーカイブ
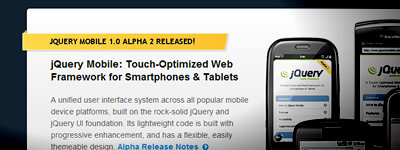
はじめてのjQueryMobile
先月10月にアルファリリースされ、つい先日Alpha2が公開されたjQueryMobile。
新たなモバイル向けフレームワークとして期待が高まりますが、
今日はそんなjQueryMobileを、極めてザックリと紹介してみたいと思います。
だいたいのイメージを掴んで頂ければ幸いです。

jQuery.class.jsのバグ修正とconsole.logのお話
jQueryでPrototype.js風のクラス定義をしてみる
で公開していたスクリプトで見つかった不具合が、意外と盲点だったので自戒として記録。
ただ単純にチェック不足なだけでしたが…悔しい。

JavaScriptでAS風のEnterFrameの実装を考えてみる
jQueryのアニメーション機能はあまりにも便利ですが、
刻々と位置情報などを更新していくタイプの処理には向いていません。
こういうのが得意なのは、例えばASにおけるEnterFrameイベントなのですが、
似たような実装をJavaScriptで出来ないだろうか、というのが今回の趣旨です。

jQueryによるAjaxリクエストをサーバ側で検知する
jQueryでXmlHttpRequestを介してアクセスされたのかどうかを判別する方法です。
Ajaxで呼ばれた時とそうでない場合で出力を分けたりする時に使えそうですね。

YUI Compressorをお手軽にするバッチファイルを書いてみる
CSSやJavaScriptを圧縮するのに便利なYUI Compressorですが、
少々パラメータがややこしくて覚えるのが面倒。
そこで、実行を簡略化する為のバッチファイルを書いてみました。

使ってますか「ファイル名を指定して実行」 : Windows Tips
WindowsユーザーなWeb開発者にはごく当たり前なTipsかもしれませんが、
今回はWindowsのショートカット「ファイル名を指定して実行」の拡張方法のお話。
ショートカットでランチャーいらず。

様々な言葉でJSONを弄ってみるメモ
引き続きJSONのお話ですが、
連携に向いているフォーマットだ、という事はつまり
他の言語でを扱う方法を知っておかねばならないという事。
という訳で、軽くメモっておきます。
jQueryはJSONPの理解の妨げになるか?
コンパクトで汎用的な「JSON」は、今やWebサービスの連携になくてはならない存在ですね。
各種APIもXML以上にJSON対応が必要とされていると思います。
今日はそんなJSON/JSONPと、jQueryが便利すぎて逆に困ってしまう!というお話。

Tumblrでタグリスト/新規投稿リストを出力してみる
この記事の情報は古い為、次の記事をあわせて御覧ください。
» TumblrPosts.jsが新しくなりました
Tumblrを弄る案件に初めて参加させて頂きましたが、
このサービスは他のブログサービスと異なり、
「最新の投稿」「タグ一覧」の出力機能を備えていない様子。
同機能を実現する為にはAPIへのアクセスを(複数回)行わなければならないのですが、
大変不便なので、それを代行するライブラリを書いてみました。

PEARでTwitterのOAuthをしてみる備忘録
この記事の情報は古くなっています。PEARライブラリの替わりに、下記の記事のライブラリをお勧めします。
シンプルなOAuth認証ライブラリ「HybridAuth」を試してみた
OpauthとtmhOAuthで極めてお手軽にTwitterと連携してみる
Twitterが最早ただのサービスとしてではなく「プラットフォーム」として広まる中で、
これを活用したサービスの開発は我々の一つの課題となりつつあります。
anywhereを利用した認証は以前触れましたが、
今回はPHPでOAuth認証をする方法をまとめてみます。


