Laboratoryのアーカイブ
:activeでボタンに「押しごたえ」を付けてみる
Tumblrのダッシュボードの左上のロゴを見ていてふと思ったのですが、
マウスオーバーの処理をする事はあっても、
クリックした時の処理をしているサイトって意外と少ないですよね。
そこで今日はボタンをクリックした時のスタイルについてメモなど。
(わかっちゃいるけど面倒くさいんだろうなぁ、という気はしている)

© まっは画伯
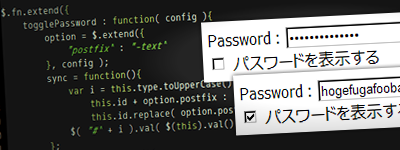
JavaScriptで「パスワードを表示」機能を実装してみる
通常なら文字が伏せてある状態のパスワード入力フォームですが、
入力したパスワードを確認する為の「パスワードを表示」機能を
JavaScriptで実装する為のメモです。(jQuery使用)

goo.glがAPI公開されたらしいので試してみた
Overview – Google URL Shortener API – Google Code
Google製の短縮URLサービス「goo.gl」のAPIが公開されたそうなので、
試しに使ってみたメモ。

PHPメモ : file_get_contentsの代替にcURLを使う
PHPで外部のリソースを取得するのに大変便利なfile_get_contents関数ですが、
cURLの環境があるなら利用したほうがパフォーマンスがいいぞというお話。

jQueryの$(document).readyをセレクタで使いたい
jQueryでDOMのロード完了を検知するのに使われる$(document).readyですが、
これを未挿入の要素に対して使いたい。そんなメモログ。

今すぐ出来る、ちょこざいなサイトパフォーマンスアップ
一言にサイトパフォーマンスアップと言っても、どこまで手をつけるか悩みどころ。
今日のお話は、出来るだけ忘れずにやっておきたいごくごく簡単なチューニングです。

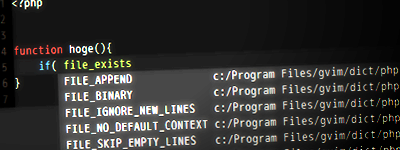
Vimでのオートコンプリート設定覚書
エディタは長らくNotepad++を愛用していたのですが、
スクリプトを書くときはやはりViの方が速い…という事できちんと導入しておくことに。
gVimでオートコンプリートさせる設定のまとめです。