Laboratoryのアーカイブ
FlashCS6+で生成したスプライトシートをjQueryでロードする実験(前編)
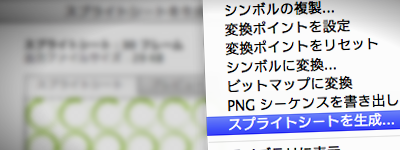
結構前の話ではありますが、FlashはCS6から、アニメーションを「スプライトシート」として書き出す機能が実装されています。 これはCreateJS等で簡単に再生出来る様になる便利な機能ですが、 今回はこのスプライトシートをjQueryで再生してみようというお話です。

コーダーさんの為のGrunt入門(後編)〜CSSプリコンパイラ編
前編の導入編 に続いて、 コーダーさんにとって強力な武器である、Less/Sass/Stylus等のCSSプリコンパイラのコンパイルを Gruntにお任せしてみる方法を紹介していきます。

コーダーさんの為のGrunt入門(前編)〜導入編
以前はmakeを使って納品用のデータをビルドしていたりしたのですが、 去年くらいから代替にGruntを使ってみています。 この度0.3.xから0.4系に切り替えたので、覚書も兼ねてGruntの導入・使い方を記しておきます。

ブロック要素の高さを行毎にあわせるjQueryプラグインを習作する
既知の類似プラグインは多数あるこの課題ですが、ちょっと習作してみました。 横並びにレイアウトされたブロック要素の高さを揃えるライブラリです。

JavaScriptのスライダーにブラー効果をつけてみる実験
先日リニューアルのご報告をした Matsukaze.で使用している ブラー効果をつけたスライダーで、実験的に採用した手法を記録しておきます。

パッケージマネージャー「Bower」が大変便利で捗りそうです
外部リソースをプロジェクトにインストールするのに、今まではSublimeText2のNettuts+ Fetchを使用していましたが、 node.jsベースのパッケージマネージャーの「Bower」が大変良さそうだったのでレポートをしたためておきます。

スタイルガイドを生成する「StyleDocco」の使用感
先日スタイルガイドを制作する機会がありまして、 せっかくなので、スタイルガイドの生成に利用したStyleDoccoの使用感などをまとめておきます。

TumblrPosts.js が新しくなりました
だいぶ前に書いた”TumblrPosts.js“ですが、意外と使われる方がいらっしゃったのと、 わりと適当だったり、よろしくない部分も多く見られたので少し見直しを行いました。

JavaScriptのテストツール「testem」が素晴らしいぞ
JavaScriptユニットテスト一年生の私が、Nettuts+ のチュートリアルで知ったテストツール 「testem」のお陰で大変捗ったので是非お勧めしたく、ここで紹介してみます。

CSS3のbox-shadowでお絵かきアプリを書いてみたものの…
先日、CSS3のbox-shadowで描画されたモナリザが話題となりましたが、 インスパイアされて同じ手法でお絵かきアプリを作ったらどうなるか試してみました。


