Laboratoryのアーカイブ
SSIを手元の環境で再現してみる実験
SSI(サーバーサイドインクルード)を使用したページの制作時、 いちいち Apache を立ち上げて動作確認するのが面倒だと感じる事はないでしょうか。 今回は手元の環境で簡単な似非SSIを再現してみる実験の話です。

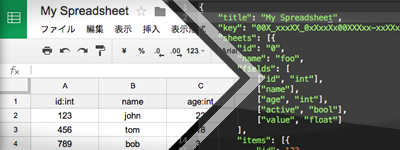
Google APIs Client Library for PHP を使ってスプレッドシートを読み書きする(3)
前回までは Google APIs Client Library for PHP を使って直接Googleスプレッドシートにアクセスしていましたが、 今回は読み書きを簡略化できるクライアントライブラリを書いてみました。

Google APIs Client Library for PHP を使ってスプレッドシートを読み書きする(2)
前回につづいて、Googleのライブラリを使ってスプレッドシートと連携する実験です。

Google APIs Client Library for PHP を使ってスプレッドシートを読み書きする(1)
以前より公開されたスプレッドシートの読み込みについて記事をしたためてまいりましたが、 拙作の Ghostsheet 等はスプレッドシートを公開しなければならない、書き込みが出来ないといった欠点がありました。 今回は、Google製のPHPクライアントを利用して認証し、読み書きの実験を行ってみました。

Youtube IFrame API を使って遊んでみよう
Webページで動画を活用したコンテンツもかなり増えてきた昨今ですが、如何お過ごしでしょうか。 今回はYoutubeの動画をJavaScriptで操作する Youtube IFrame API を使って色々遊んでみましょう。

Web Audio でマトリックスシーケンサーを作ってみた
今回のお題は「マトリックスシーケンサー」。 昔Flashで実装された物があったのをふと思い出し、今ならWeb Audio APIで作れそう!と思って作ってみました。 きっと同じ事考えて作って見た人はいるはず。

最近のトグルボタン実装を少し考えてみる
最近ではIE6/7対応がほとんど無くなり、泥臭い手法を取る必要が少し減ってきました。 様々な場面で頻出するトグルボタンUIもまた、以前に比べて少しモダンな形での実装が可能になってきています。

Web Audio API の Oscillator で楽器を作りたい話
横浜で行われたHTML5飯でWeb Audio APIでモールス信号を表現してみる話をさせて頂いたのが今月頭の話。 その際に「Oscillator使えばよい」というアドバイスを頂いたので調べてみたところ、 「これで楽器をつくってみたい」と思って試してみた話を Yokohama.js でしゃべらせていただきました。

新しくなったスプレッドシートと簡易データベース化
いつであったかあまり記憶は定かではないですが、去年ぐらいに Google スプレッドシートが新しくアップデートされました。 今回は、新しい Google スプレッドシートでも旧バージョンと同じようにAjaxで簡易データベース化出来ないかと考えてみた話です。