Web Audio でマトリックスシーケンサーを作ってみた
この記事は賞味期限切れです。(更新から1年が経過しています)
今回のお題は「マトリックスシーケンサー」。 昔Flashで実装された物があったのをふと思い出し、今ならWeb Audio APIで作れそう!と思って作ってみました。 きっと同じ事考えて作って見た人はいるはず。

マトリックスシーケンサーとは
マトリックスシーケンサーとは、整列配置されたボタンをトグルしてループミュージックを奏でる事ができるシーケンサーです。

多くの場合縦軸が音階を、横軸がフレーム(時間)を表し、 左から右にフレームが移動してONにされたボタンに割り当てられた音が鳴る仕組みです。 縦軸の「音」はスケール(調)に則って配置されているので、 相当いい加減にやってもまともな演奏になってしまう所がマトリックスシーケンサーの魅力の一つです。
ハードで知られているのがYAMAHAの「TENORI-ON」ですが現在は生産完了品で、 同製品をiOSアプリにした「TNR-i」/「TNR-e」がリリースされています。 また、その他にも無料・有料含めてiOS向けのマトリックスシーケンサーアプリは多数リリースされています。
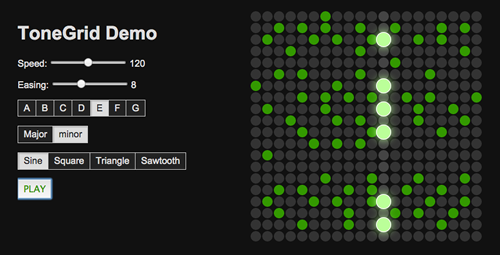
作ってみた物: ToneGrid.js

今回は JavaScript + Web Audio API でマトリックスシーケンサーを再現してみました。 勿論 Web Audio API に非対応の環境ではウンともスンとも言いませんので悪しからず。 Chrome/Firefox/Safariあたりで動作確認しています。
「PLAY」ボタンを押すと演奏が開始されるので、配置されているボタンやコントロールを適当にポチポチ押して遊んでみてください。
- デモ: ToneGrid Demo
- リポジトリ: mach3/tonegrid.js
特徴
オルゴールのように各音階のオシレータを用意してタイミングをあわせてボリュームを変更する仕組みです。
- スピード・サウンドのイージングを調節できる
- スケール(調)を変更できる
- 音の種類は、Web Audio APIにデフォルトから実装されている Sine/Square/Triangle/Sawtooth から選択可能
未定な予定
- SMF形式への変換機能でもつけてみようかとも思っていますが、 使われるかどうかわからないので、あくまでも「気が向いたら」
- iOSでも動かなくはないですが、使いやすいように整形してあげたいです。
まとめ
Webの技術で楽器が作れる時代です。 楽器をやる人間としては、楽しい事この上無いですね。現場からは以上です。


コメント