FQLと遊ぶ! : Facebook Query Language (前編)
この記事は賞味期限切れです。(更新から1年が経過しています)
FacebookのSDKで何かをする機会が今まであまりなかったわけですが、 ふと思い立ってFQLをいじってみる事にしました。
前編では、FQLとは何なのかをざっくりとご紹介します。

FQLについて
Facebook Query Language (FQL) – Facebook開発者
こちらが公式のドキュメント(英語)。 簡単に説明すると、SQLライクなクエリを送信し、Facebookのデータを取得出来るインターフェイスです。
取得できるデータは多岐に渡ります。 アプリに利用する場合は、シェアされた物やいいね!された物、プロフィールや友人関係などの情報を取得して使うことになるのでしょう。
多岐に渡るテーブルはこちらを参照 :
Facebook Query Language (FQL) Reference – Facebook開発者
何が出来るのかを試す (Graph API Explorer)
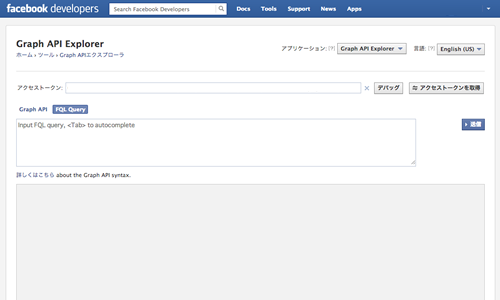
実際にFQLで何が出来るのかというのを試してみたいのならば、Graph API Explorerが便利。
Graph API Explorer- Facebook Developers
クエリを送ってみる

- 「FQL Query」タブを選択
- 「アクセストークンを取得」をクリックして、認証する
- テキストエリアにFQLクエリを打ち込んで「送信」すると下にJSON形式の結果が表示される
例えば自分が投稿した写真の一覧を表示させてみます。
SELECT pid, caption, src_big, link FROM photo WHERE owner = me()
SQLを触った事がある人には大変馴染み深い文法です。 むしろこれに馴染みがあまりない人はFQLを無理して使う事はないでしょう。
me() は自分のidを返す関数です。この他にもいくつかの関数がクエリ内で利用できます。(後述)
結果が少ない、あるいはゼロだ
投稿したはずの内容が含まれていなかったり、全く内容がなかったりする場合は、アクセストークンにその権限がない場合があります。 例えば投稿の範囲が「友人のみ」に設定されているような場合は、

- 「アクセストークンを取得」 で 「Select Permissions」 ダイアログを開く
- この場合は 「User Data Permissions」 の 「user_photos」 にチェックを入れる
- 「Get Access Token」
等とすると表示される事があります。 これもまた項目が非常に多いので、アプリを作る時は事前にここでどの権限が必要なのかチェックをしておきましょう。
ちょっと応用編
FQLでは LIKE演算子 が使えませんので、 strpos() をもって代用してみます。 下の例は、titleに”JavaScript”を含むデータをlinkテーブルから検索、取得します。
SELECT title, url, owner_comment, summary, caption FROM link
WHERE owner = me() AND strpos(title, "JavaScript") >= 0
Code language: JavaScript (javascript)さらに、キーワードを探すカラムを複数にし、大文字小文字を無視して検索したい場合は、 lower と concat を使って関数を入れ子にしてみます。
SELECT title, url, owner_comment, summary, caption FROM link
WHERE owner = me()
AND strpos(lower(concat(title, summary, owner_comment)), "javascript") >= 0
Code language: JavaScript (javascript)LIKE演算子に関わらず、SQLにはあってもFQLには無い物は沢山あります。 そんな時は、関数を使ってうまいこと工夫してみる必要がありますね。
FQLで出来る事出来ない事
- SELECTによる取得だけみたいです。データの操作は他のAPIで。
- SELECT * FROM … とかは出来ません。カラム名をきちんと指定する必要があります。
- me, now, rand, strlen, concat, substr, strpos, lower, upper 等の関数が使用できます。 これらのほとんどはドキュメントに明記されておらず、他にもまだあるかもしれません。
- IN や ORDER BY, LIMIT句も使用出来ます。
- 必ずインデックスとして使用されるフィールド(owner や id など)で絞りこまなければなりません。 それに加えて、ANDで条件を足して絞り込みましょう。
まとめ
FQLの概要をご紹介しました。
続く後編では、JavaScript SDKを使ってブラウザからFQLクエリを送信してみます。


コメント