Browserのアーカイブ
PHPのビルトインウェブサーバーを活用して動作確認を捗らす話
PHPのビルトインウェブサーバーについては以前も軽く触れたのですが、 今回はもう少し細かく噛み砕きつつ、仮想マシンからホストOS(Win/Mac)のサーバーにアクセスして動作確認を捗らせてみます。

IEの透過PNG+opacityの不具合を治すメモ
透過PNGの処理が下手くそなのは、IE6だけではなく、IE7/8も同様です。
IEで透過PNGをあてた要素のopacityを弄ると、周りがグレーがかって汚くなります。
この現象はよく知られていると思いますが、今日はこの不具合の治し方のメモを記しておきます。

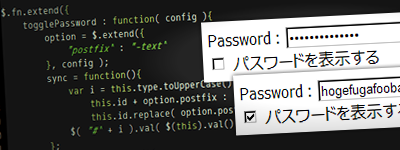
JavaScriptで「パスワードを表示」機能を実装してみる
通常なら文字が伏せてある状態のパスワード入力フォームですが、
入力したパスワードを確認する為の「パスワードを表示」機能を
JavaScriptで実装する為のメモです。(jQuery使用)

新Twitterに非公式RTを追加するChrome/Firefox拡張
個人的にはすっかりTwitterの新しい画面に慣れきってしまいまして、
最近では別途クライアントを使用せずにブラウザ上でTwitterしてます。
そこで気になるのは、いわゆる非公式RTと呼ばれるアレです。

2010年に出会った愛すべきリソース達*11
2010年も残りわずか。CS5やらHTML5やらiナントカやら忙しい1年でしたが、
せっかくなので今年出会った素晴らしいリソースを振り返ってみます。

IE9.jsで実現するシンプルなclearfixとその他の恩恵
既に広く知られているであろう、IE9.jsは、
新旧IEの差異を(出来るだけ)埋めてくれる素晴らしいスクリプトです。
今日のお話は、IE9.jsで実現出来るシンプルなclearfixと、
このスクリプトで実際どんな恩恵が受けられるかの備忘録です。

BrowserDetect.jsと子孫セレクタによるシンプルなクロスブラウザCSS
BrowserDetect.jsは、閲覧環境を判別する為のJSライブラリです。
今回はこれを使用して、Modernizrのような手法で
クロスブラウザCSSを書く実験を試みてみます。

HTML5を簡潔にまとめたインフォグラフィック+Flashの行方
「HTML5」をまとめた素晴らしいインフォグラフィックが公開されていました。
重要な新要素や、各ブラウザのサポート状況も簡潔に紹介されています。

マルチブラウザでキャプチャが撮れる「BrowserSeal」を試してみた
様々なブラウザのキャプチャを撮れるサービスやツールは、最近かなり増えてきていますね。
Cross-Browser Testing: A Detailed Review Of Tools And Services – Smashing Magazine
先日SmashingMagazineで多くのサービスやソフトウェアが紹介されていましたが、
その中でも気になった「BrowserSeal」を試してみました。

Chromeはポテトと同時だった。ではOperaは…?
Chromeの速さをアピールするためのビデオ
YouTube – Google Chrome Speed Tests
が話題を呼びましたが、Operaだって負けていません。