実験室: CSSグラデーションをお手軽にするjQueryプラグインを書いてみる
この記事は賞味期限切れです。(更新から1年が経過しています)
この記事の情報は古くなっています。
備忘録:ブラウザ別CSSグラデーションのメモ
を元にして簡単なjQueryプラグインを書いてみました。ちょこざいなやつです。

ご利用は自由かつ自己責任にて。
デモ用に作った物なので、かなりおおざっぱなブラウザ判別しかしてません。
(気が向いたら精査するかもしれません)
簡単な使い方
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.xgradient.js"></script>
<script type="text/javascript">
$("#GradientTest").xgradient( "y", "#ff99cc00", "#00663300" );
</script>
xgradient( direction, from_color, to_color )
- direction
- グラデーションの方向です。xは横、yは縦。(内部では「”y”かそうでないか」としか判断してないのは秘密です)
- from_color
- 開始時の色。IEの書式にあわせた、#AARRGGBBの形式です。
- to_color
- 終了時の色。from_colorと同様。
動作確認はIE6、IE7、IE8、Chrome5.0、Firefox3.6.3。
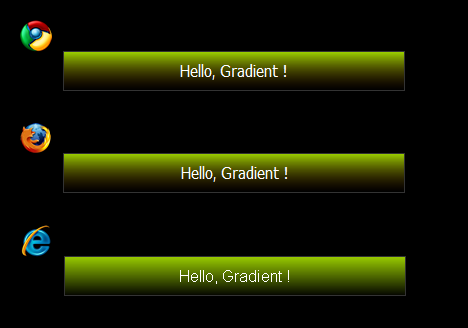
各ブラウザの見た目

$("#GradientTest").xgradient( "y", "#ff99cc00", "#00663300" );
IEのfilterによるグラデーションは、透明度をかますと他と表現が変わってしまう様子。
色計算の仕方が違ったりするのでしょうか。
こんな方法をとらずに皆同じ書き方出来るのは、
果たして何年後になるのでしょうか。


コメント